7. 警告:Ajax 错误
使用ajax选项加载 DataTables 数据时,如果服务器响应的内容不是有效的 HTTP 2xx 响应,则可能会触发一个常规错误。给出的错误为
DataTables 警告:表格 id=
{id}- Ajax 错误
其中 {id} 是触发错误的表格的 DOM id。
含义
当 jQuery 进入它的error回调处理程序(此回调内建于 DataTables)时会出现这种情况,这通常会在服务器响应内容不是 2xx HTTP 状态代码时发生。例如,服务器可能会响应404 未找到,表示请求的文件在给定的 URL 中不可用,或500 内部错误,表示服务器在处理请求时遇到错误。
如果来自服务器的请求是有效的返回(例如200 Ok),但不是有效的 JSON,DataTables 会为这种情况触发特定错误 - 有关详细信息,请参见技术注释 1。此错误 (7) 表示常规错误,如上所述。
诊断
如果服务器没有以 2xx 状态代码回复 Ajax 请求,我们需要知道它回复的内容是什么,以便我们可以采取纠正措施。因此,了解该回复内容将成为解决问题的起点。
所有现代浏览器都内置了开发者工具,可用来找出服务器使用什么数据响应 DataTables Ajax 请求。关于如何使用浏览器执行此操作的说明如下。
Safari
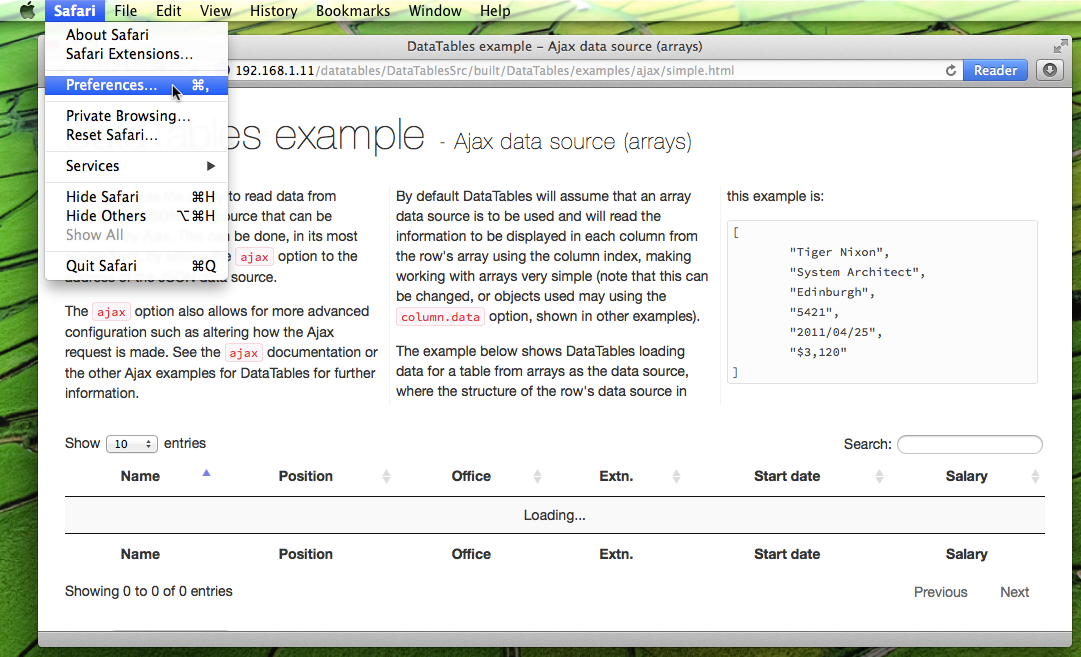
 1. 打开偏好设置
1. 打开偏好设置
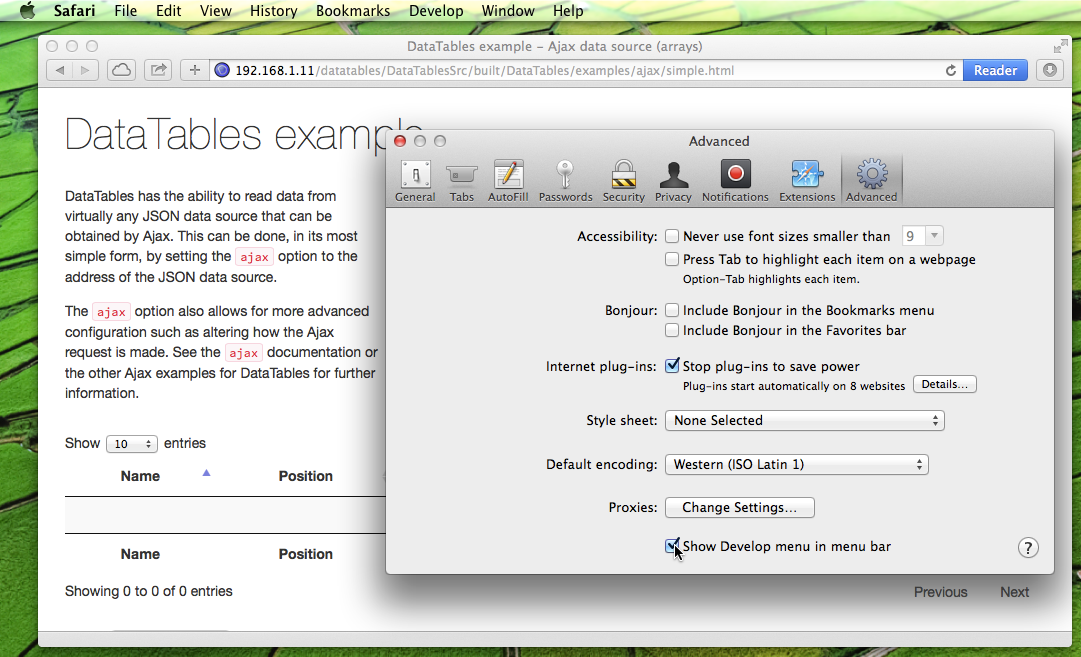
 2. 启用开发者菜单
2. 启用开发者菜单
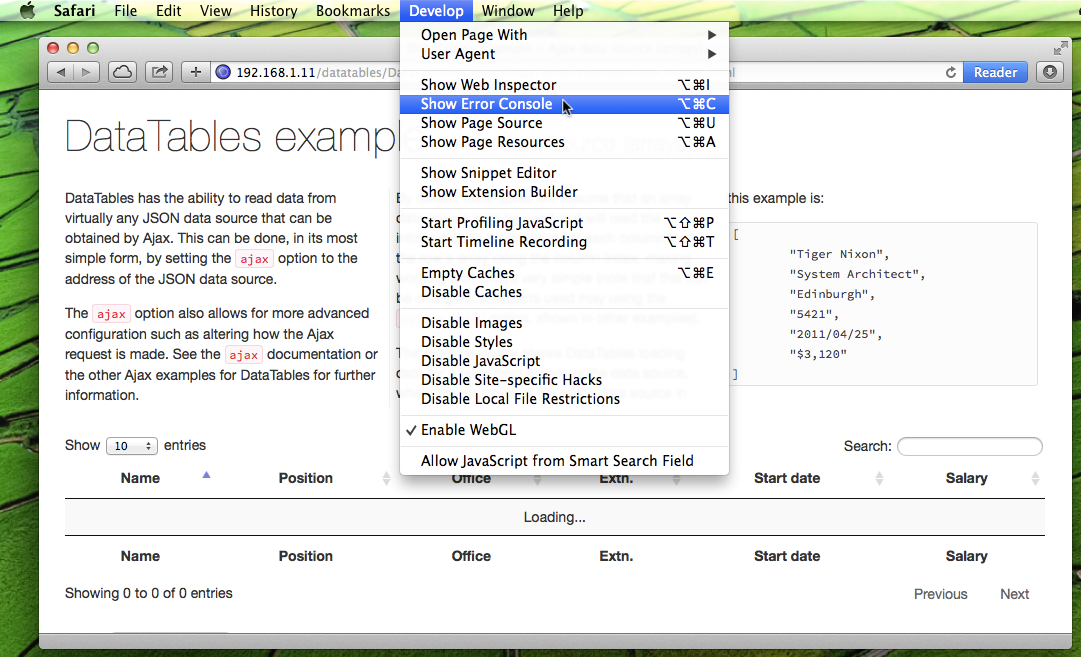
 3. 显示错误控制台
3. 显示错误控制台
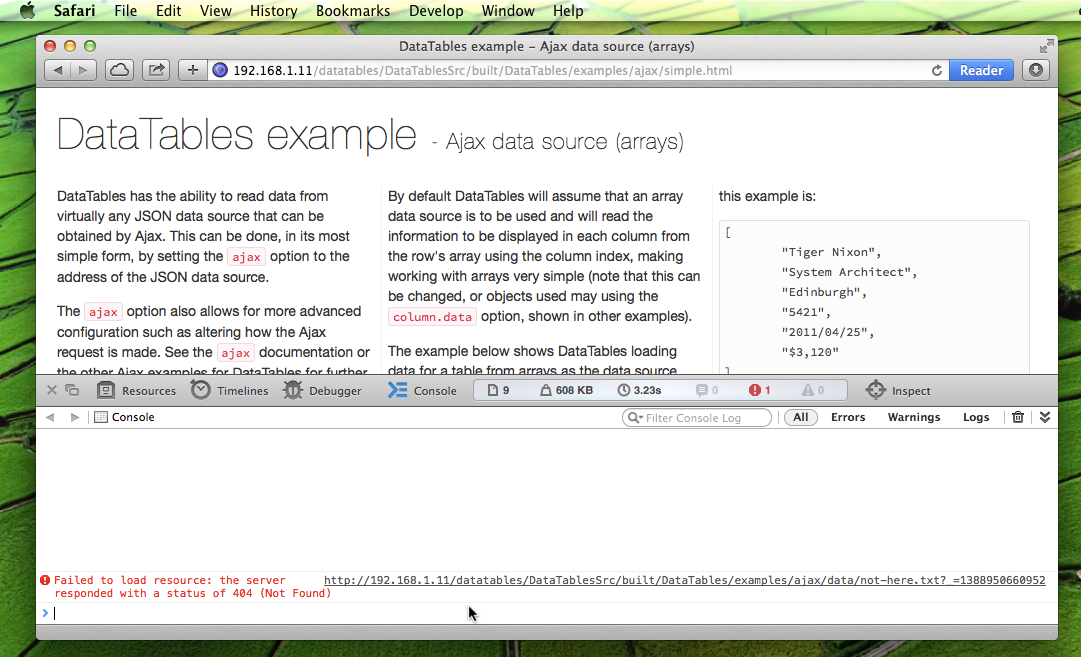
 4. 错误控制台
4. 错误控制台
 5. Ajax 响应
5. Ajax 响应
- 默认情况下,Safari 隐藏其内置的开发者工具。如果您在 Safari 中未看到一个打开的开发菜单,则需要启用。如果您看到,请跳至步骤 3。
- 打开 Safari 菜单,并选择偏好设置...
- 在高级选项卡中启用开发者菜单
- 在“偏好设置”窗口中,点击高级选项卡
- 勾选在菜单栏中显示开发菜单选项
- 关闭偏好设置 - 现在将显示开发菜单
- 查看错误控制台
- 从开发菜单中选择显示错误控制台选项。
- 开发者控制台将在页面的底部显示
- 页面上遇到的任何错误都将显示在开发者控制台中
- Safari 会将常规 Ajax 错误记录到开发者控制台 - 在上文所示的示例中,记录了一个
404 未找到错误。
- Safari 会将常规 Ajax 错误记录到开发者控制台 - 在上文所示的示例中,记录了一个
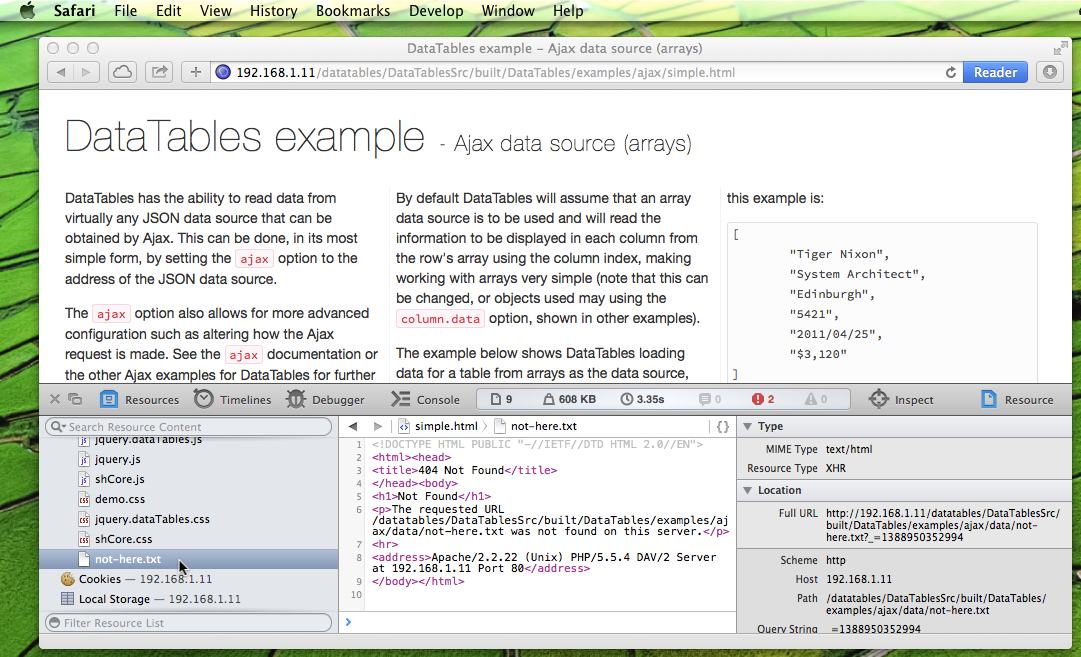
- 更多信息也可在资源选项卡中找到。
- 点击资源选项卡
- 重新加载页面,以便 Safari 能捕获所有网络请求
- Safari 会显示页面已加载的所有资源(图像、脚本等)的列表。找到已对服务器发出的 Ajax 请求,并点击该请求。Safari 将显示有关该请求的详细信息。
- 请注意,在资源数量众多的页面上,Safari 会按类型将资源分组到文件夹中。如果您的网站上出现这种情况,请在“XHR”文件夹中查找 Ajax 请求。
请注意,这些说明以 Safari 7 作为使用的版本撰写。较新版本的步骤可能略有不同。
Chrome
 1. 打开调试器
1. 打开调试器
 2. 显示控制台
2. 显示控制台
 3. 显示网络选项卡
3. 显示网络选项卡
 4. Ajax 响应
4. Ajax 响应
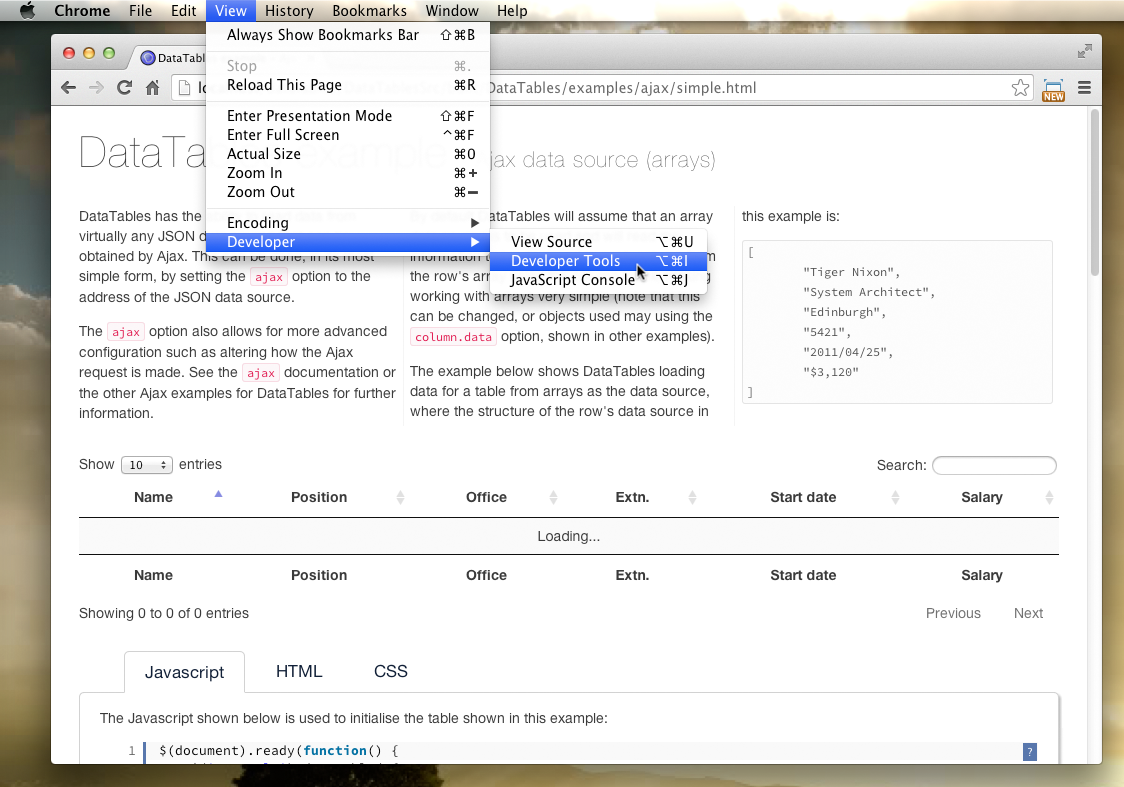
- 访问 Chrome 的开发者控制台
- Mac:访问查看 > 开发者 > JavaScript 控制台菜单选项。
- Windows:点击 Chrome 菜单(在地址栏右侧),并选择工具 > Javascript 控制台。
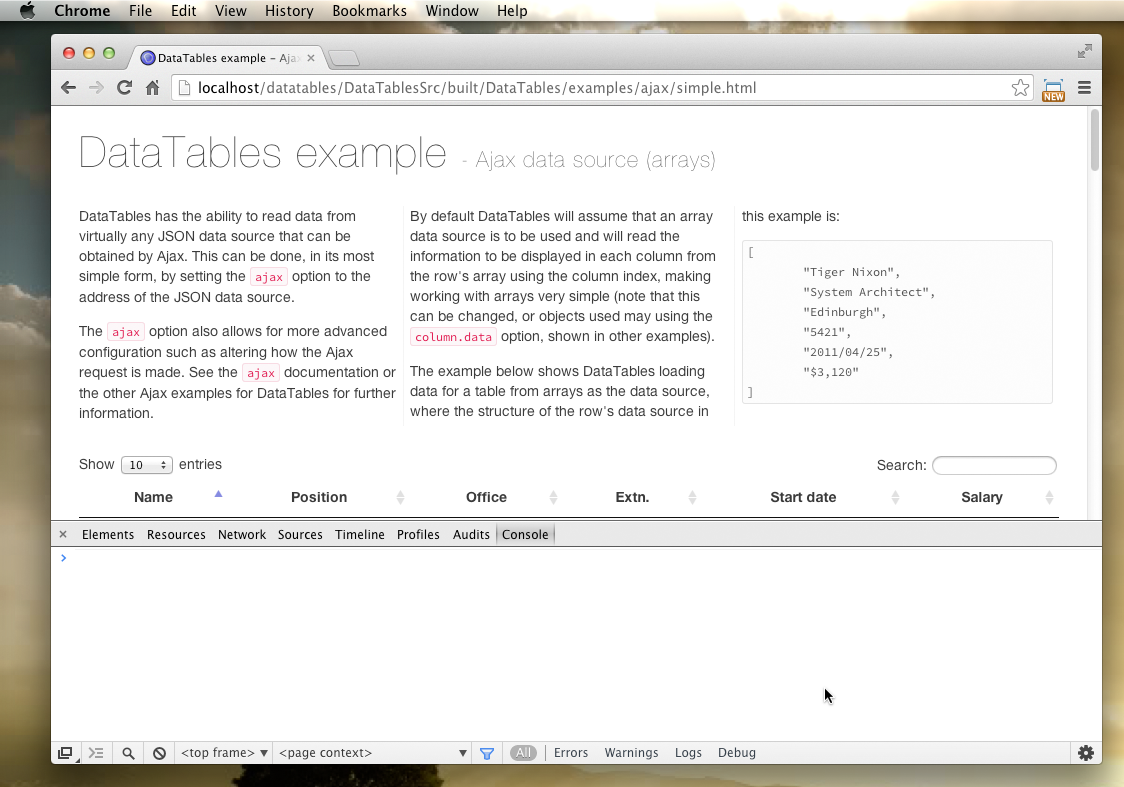
- 控制台_显示在当前浏览器窗口的底部。
- 如果发生了常规的错误,它将显示在这里。
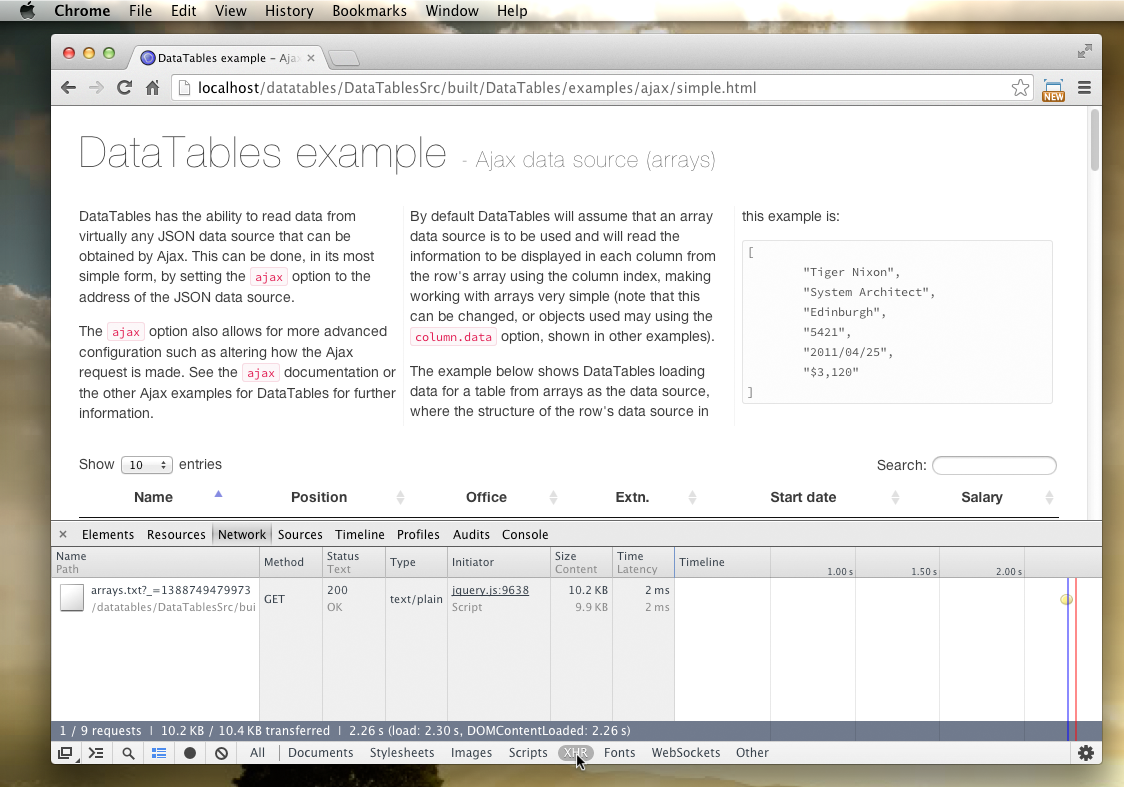
- 可以通过网络面板获取更详细的信息,它将显示 Chrome 为加载页面做出的所有请求。
- 刷新页面以允许 Chrome 捕获所有请求
- 点击窗口底部的XHR选项,以将请求减少到仅 Ajax(XHR)请求。
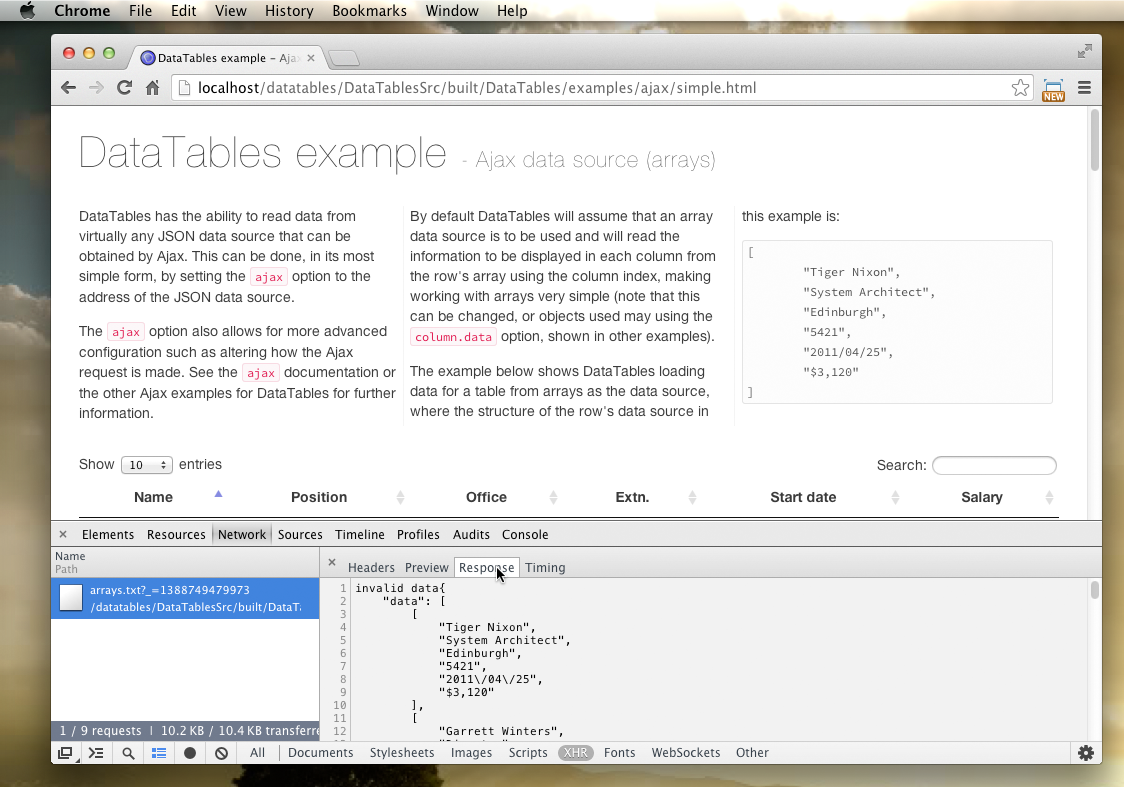
- 显示有关 Ajax 请求的详细信息。
- 双击 Ajax 请求,包括导致错误的请求 - 在此示例中是 404 错误。
请注意,本说明指导是使用 Chrome 31 Mac 版本时编写的。较新版本或其他平台的版本可能会略有不同。
Firefox
 1. 打开调试器
1. 打开调试器
 2. 网络请求
2. 网络请求
 3. Ajax 请求
3. Ajax 请求
 4. Ajax 响应
4. Ajax 响应
- 如何访问 Firefox 中的开发者工具
- Mac:访问工具 > Web 开发人员 > 网络菜单选项。
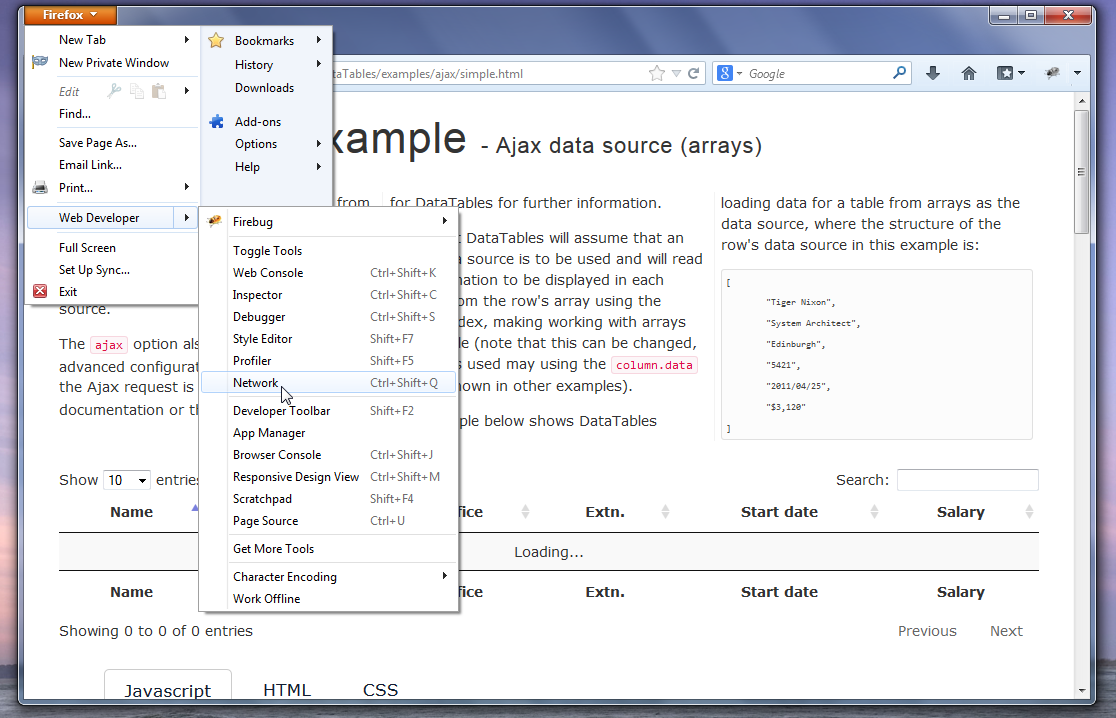
- Windows:单击 Firefox 菜单(窗口左上角)并选择Web 开发人员网络选项。
- 开发者工具显示在当前浏览器窗口的底部。
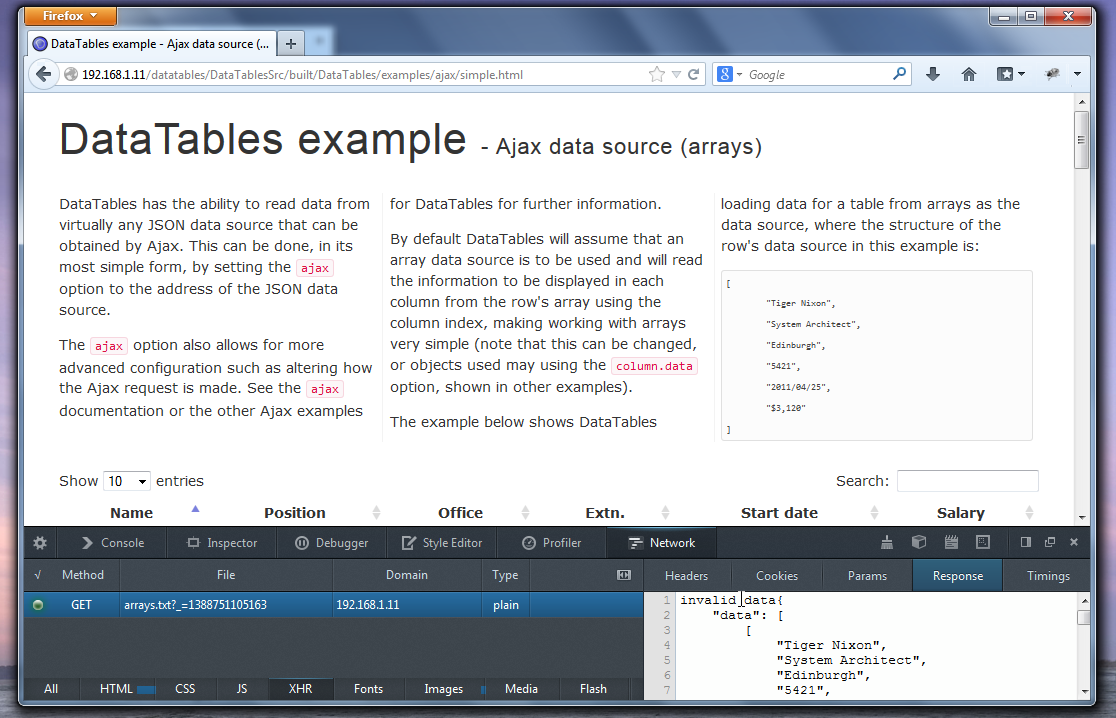
- 刷新页面以允许 Firefox 捕获所有请求
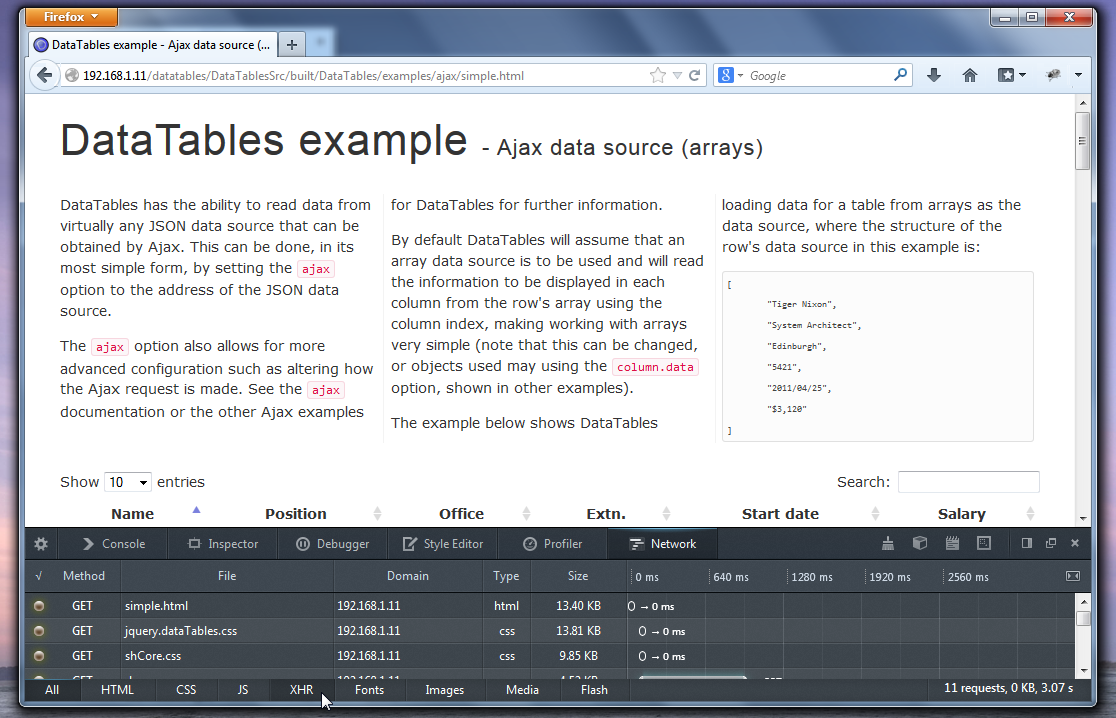
- 网络面板会显示 Firefox 为了加载页面而做出的所有请求。
- 点击窗口底部的XHR选项,以将请求减少到仅 Ajax(XHR)请求。
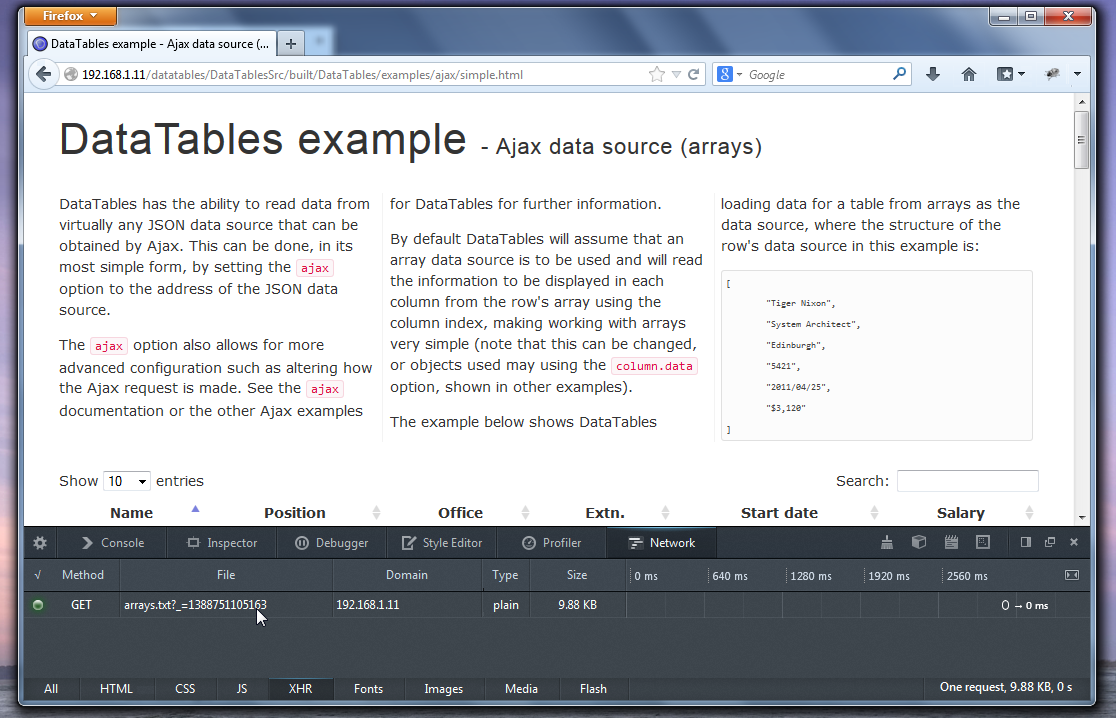
- 红色发光按钮表示发生错误。
- 显示了有关 Ajax 请求的更多详细信息。
- 双击 DataTables 做出的 Ajax 请求,以查看关于该请求的详细信息,包括错误信息。
请注意,本说明指导是使用 Firefox 26 Windows 版本时编写的。较新版本或其他平台的版本可能会略有不同。
IE
 1. 打开调试器
1. 打开调试器
 2. 元素检查器
2. 元素检查器
 3. 显示网络标签页
3. 显示网络标签页
 4. Ajax 响应
4. Ajax 响应
 4. Ajax 响应
4. Ajax 响应
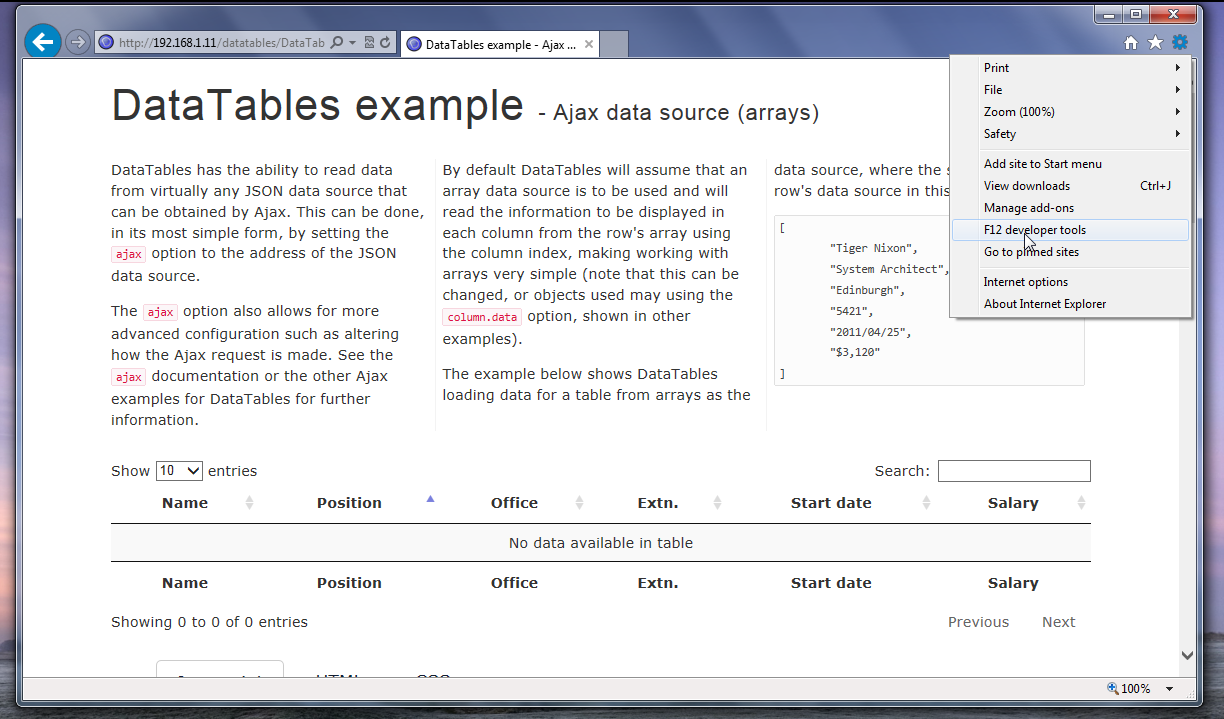
- 如何访问 IE 中的开发者工具
- 按 F12 键或:,
- 单击工具菜单(右上角,齿轮图标)并选择F12 开发人员工具选项。
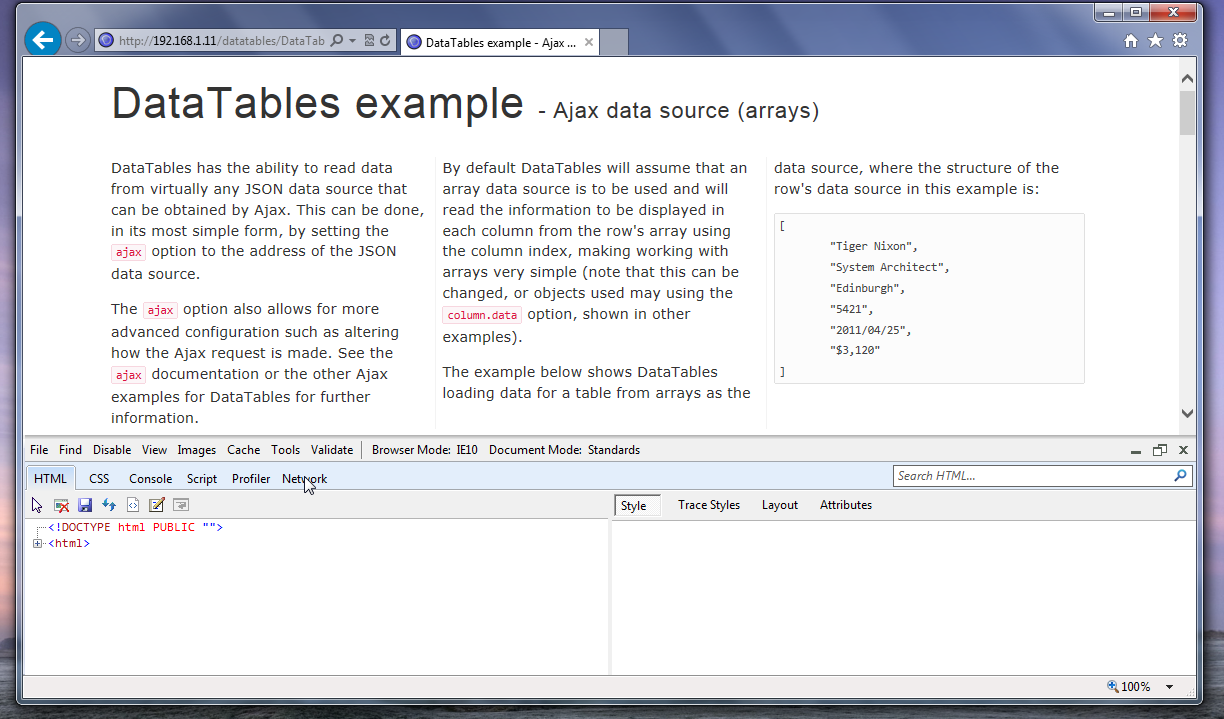
- 开发者工具显示在当前浏览器窗口的底部。IE 默认会显示文档树。
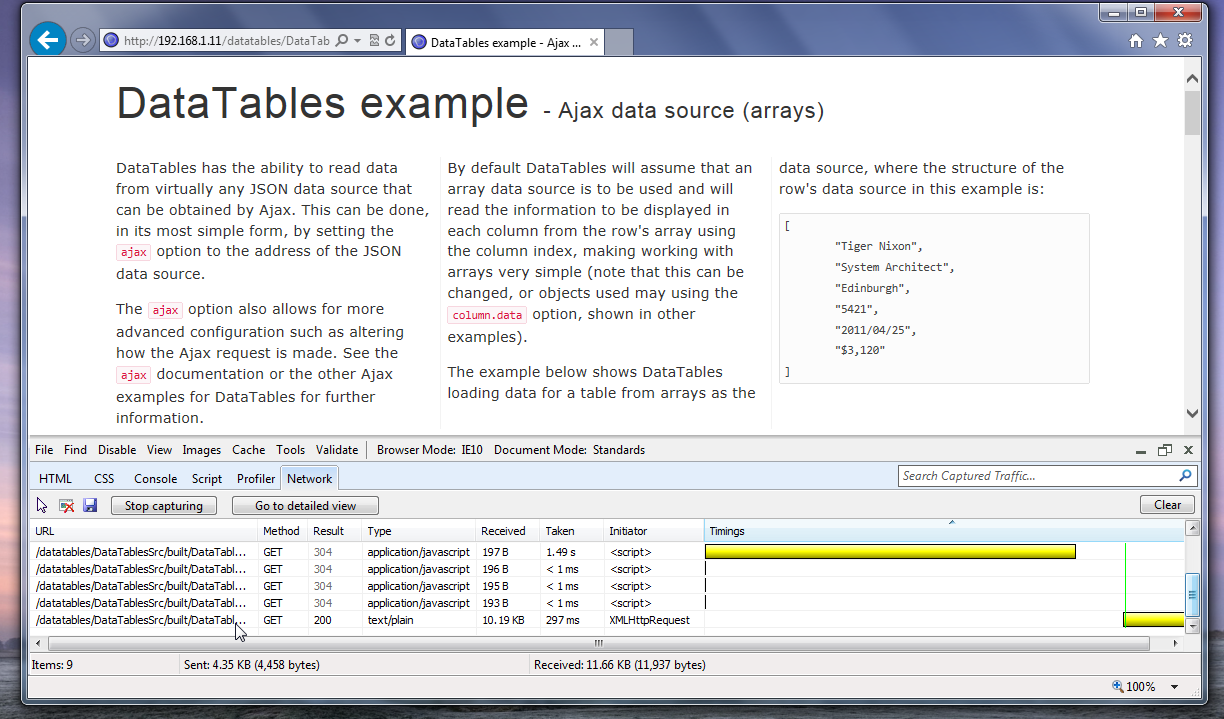
- 单击网络标签页以查看网络请求
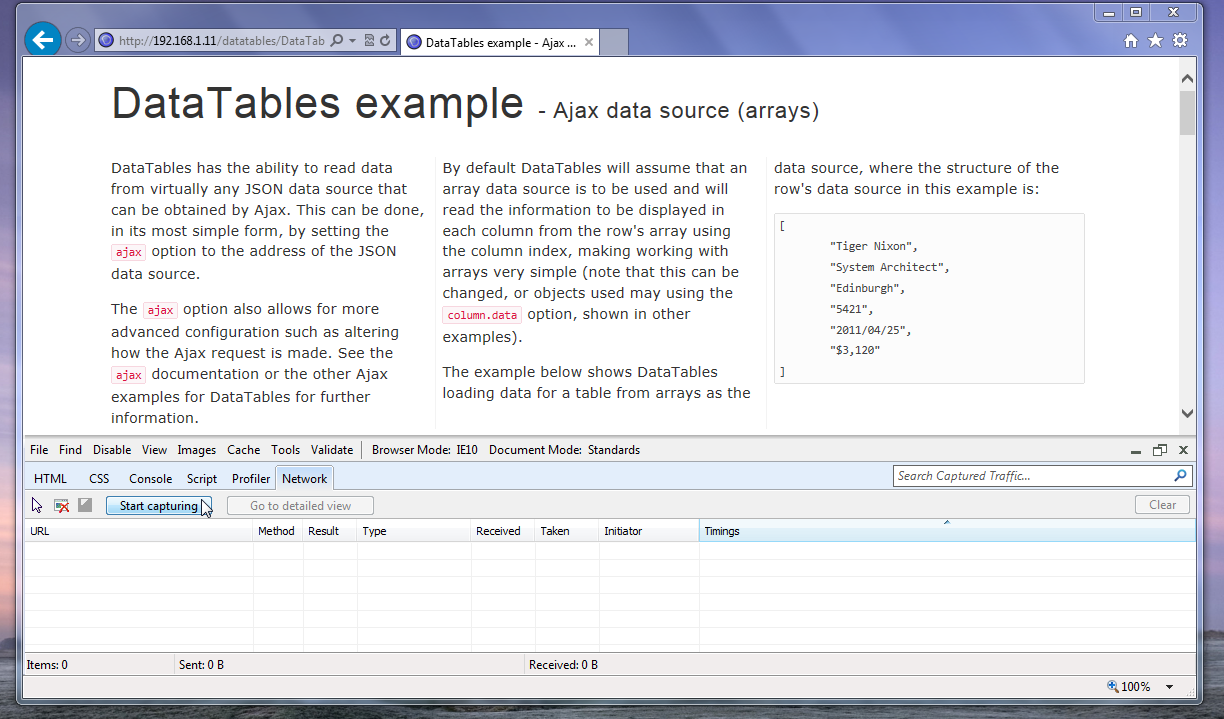
- IE 要求特地跟踪网络流量,我们希望在此处进行跟踪。
- 单击开始捕获按钮以捕获网络请求
- 刷新页面以允许 IE 捕获所有请求
- 网络面板会显示 IE 为了加载页面而做出的所有请求。
- 找到 DataTables 做出的 Ajax 请求 - 它可能会出现在请求列表底部或接近底部
- 在本例中,IE 显示请求的文件未找到。
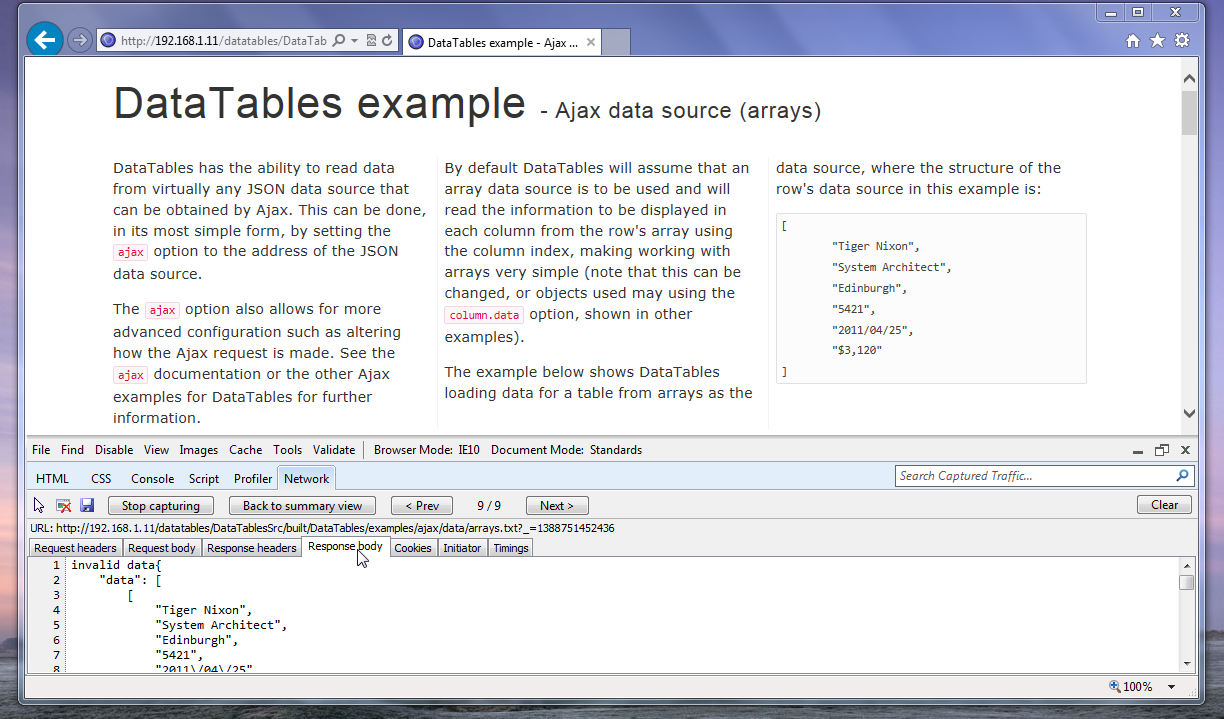
- 显示有关 Ajax 请求的详细信息。
- 双击请求以查看有关该请求的详细信息。
请注意,本说明指导是使用 IE 10 版本时编写的。较新版本可能会略有不同。
Opera
 1. 打开调试器
1. 打开调试器
 2. 元素检查器
2. 元素检查器
 3. 显示网络标签页
3. 显示网络标签页
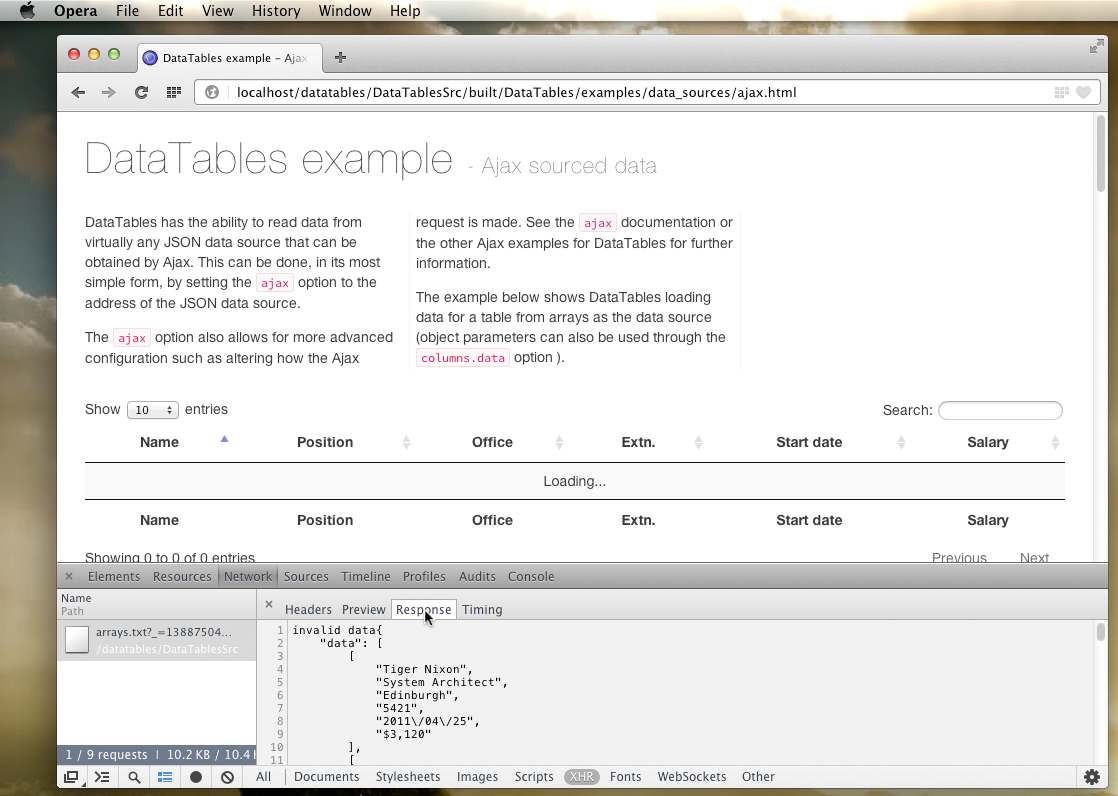
 4. Ajax 响应
4. Ajax 响应
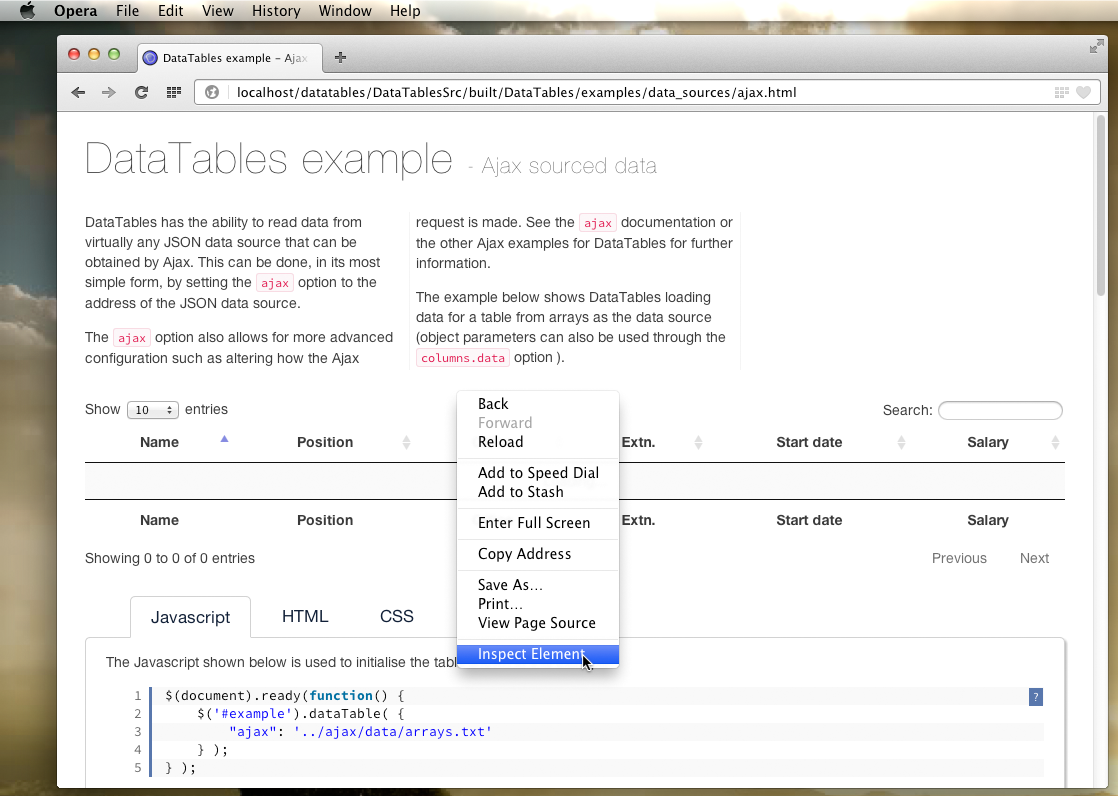
- 如何访问 Opera 中的开发者工具
- Mac:右键单击或ctrl 单击文档并选择检查元素选项。
- Windows:右键单击文档并选择检查元素选项。
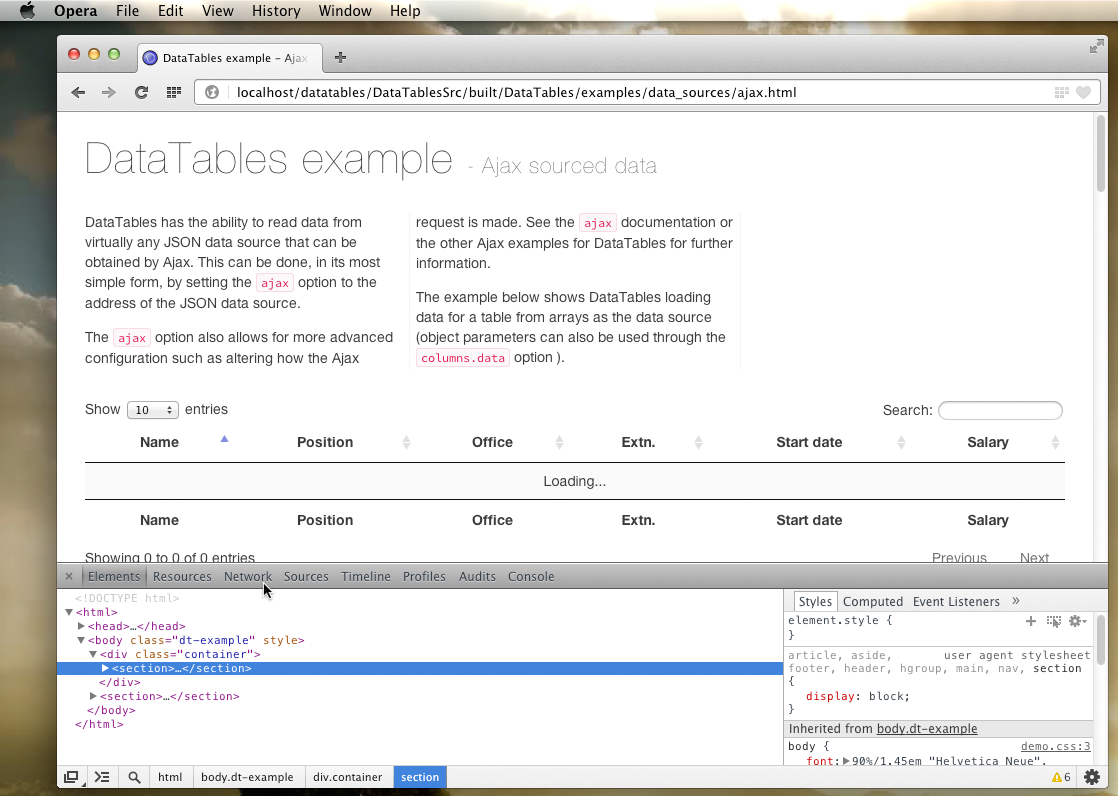
- 开发人员工具显示在当前浏览器窗口底部。Opera 将显示有关所单击元素的信息。
- 单击控制台标签查看 Opera 记录的控制台消息
- 显示错误控制台,并显示记录的错误
- 在本例中,显示请求的文件无法找到。
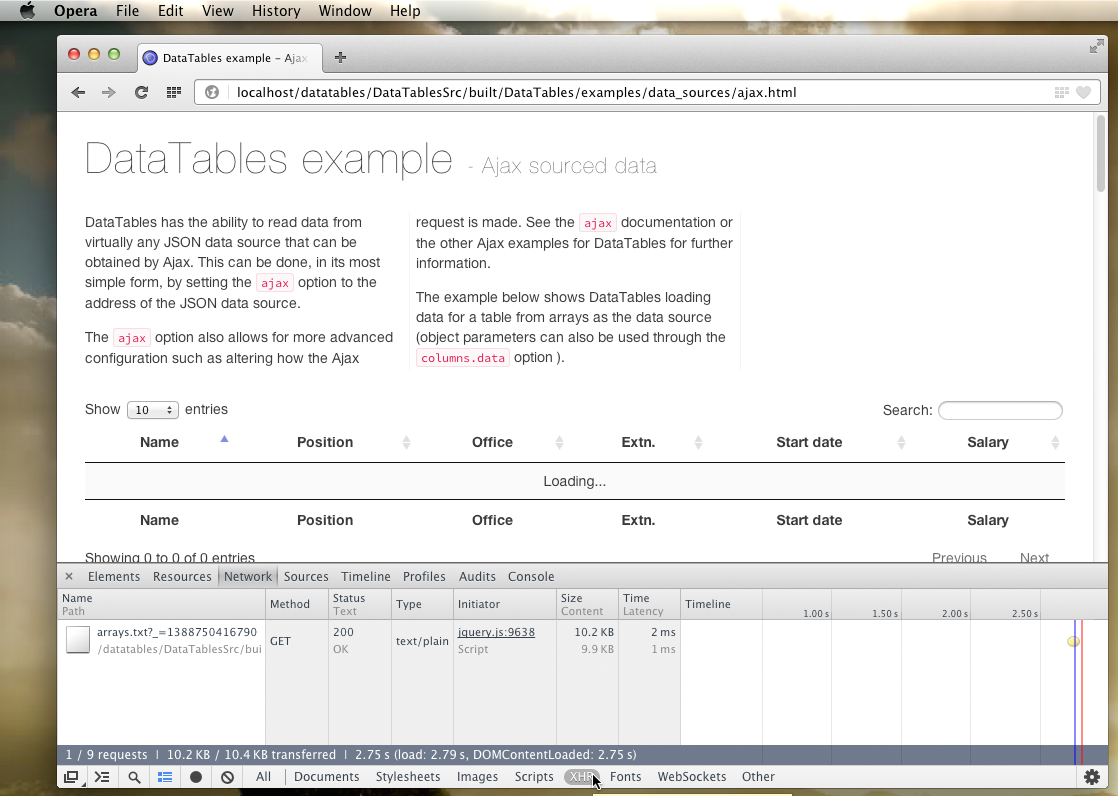
- 可以在“网络”标签中查找有关 Ajax 请求的详细信息。
- 单击开发人员工具中的“网络”标签
- 重新加载页面,确保 Opera 可以捕获该页面的所有请求
- 找到发生错误的请求,然后双击它以查看详细信息。
请注意,这些说明是使用 Opera 18 Mac 撰写的。较新版本或不同平台的版本步骤可能略有不同。
解决方法
按照上述说明进行操作后,您将知道服务器对 Ajax 请求做出何种错误响应。
最常见的错误是
- 404 - 未找到。
- 在服务器上没有找到请求的 URL。
- 检查
ajax参数中文件名称的拼写错误以及服务器上文件的拼写错误。
- 500 - 内部错误。
- 服务器在响应请求时遇到错误。
- 检查服务器的错误日志,了解导致此错误的原因。
- 访问控制允许来源中不允许来源。
- 已请求从不同于当前页面加载的域的页面上的页面。
- 浏览器内置了安全措施来防止加载外部脚本 - 例如,在
https://上,您无法在没有特殊措施的情况下从http://google.com加载脚本。 - 如果您使用单个域,请确保指定无域名的相对路径或绝对路径(即,不要以
http(s)://开始 URL)。 - 使用 JSONP 或其他跨域访问技术,例如服务器上的代理脚本。
如果您愿意接受错误(例如,如果您无法更改后端系统来修复错误),但又不希望最终用户看到 alert() 消息,您可以将 DataTables 的错误报告机制更改为向浏览器的控制台throw Javascript 错误,而不是发出警报。这可以使用以下方法完成
$.fn.dataTable.ext.errMode = 'throw';