12. 编辑器:出现系统错误。
当发出编辑器请求且返回的数据不是预期格式 (JSON) 时,编辑器将显示一条错误消息,指出发生错误
- 1.3.3+: 发生系统错误 (更多信息)
- 1.3.2-: 发生错误 - 请联系系统管理员
当编辑器无法将返回的数据解析为 JSON 时,这是一条编辑器在 UI 中显示的通用错误消息。
诊断
如果服务器未用有效的 JSON 数据答复编辑器的 Ajax 请求,我们需要知道它做了哪些答复,以便我们采取纠正行动。通常,响应将包含服务器上正在用来创建 JSON 的程序的错误消息,这将是完全解决问题的起点。
服务器数据
现代浏览器都带有内置开发人员工具,可用它来找出服务器用什么数据响应编辑器 Ajax 请求。以下是有关如何使用浏览器执行此操作的说明。
Safari
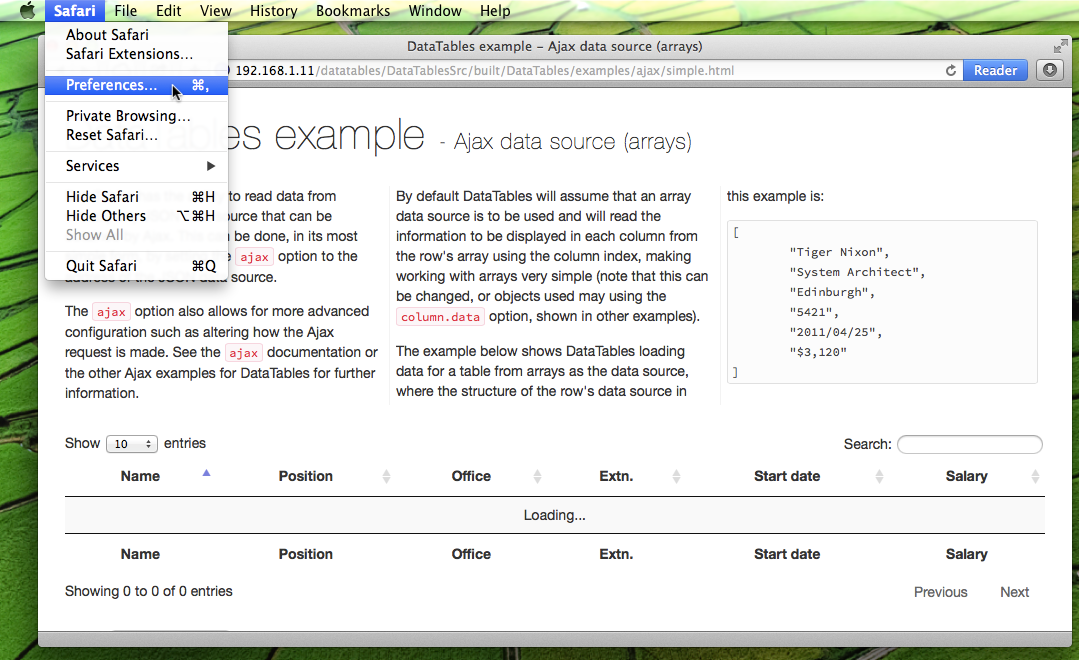
 1. 打开首选项
1. 打开首选项
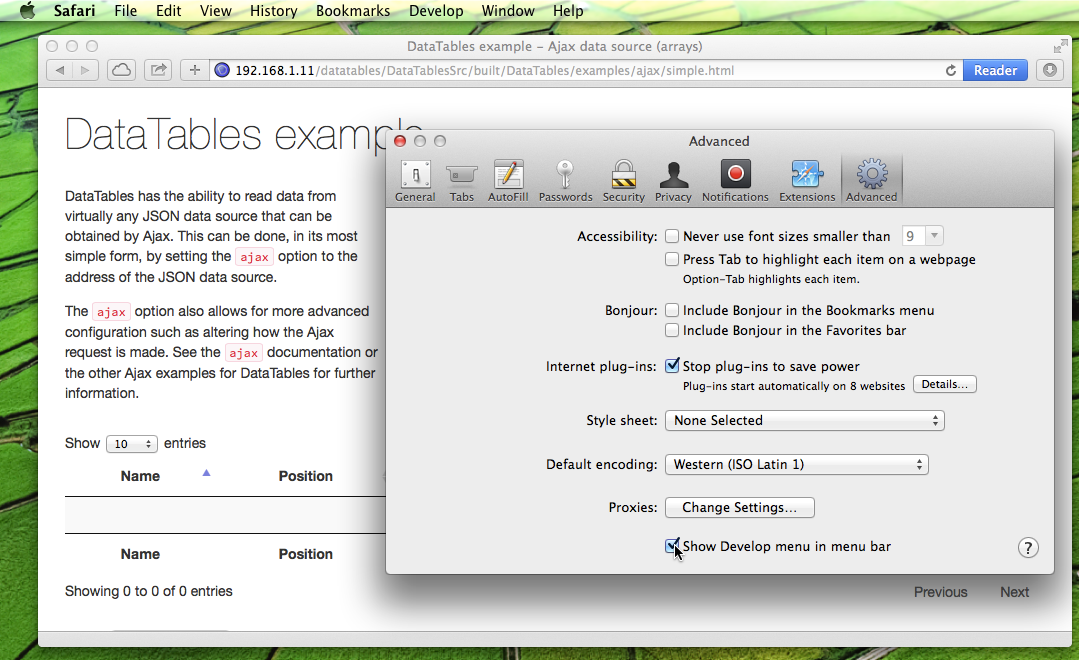
 2. 启用开发者菜单
2. 启用开发者菜单
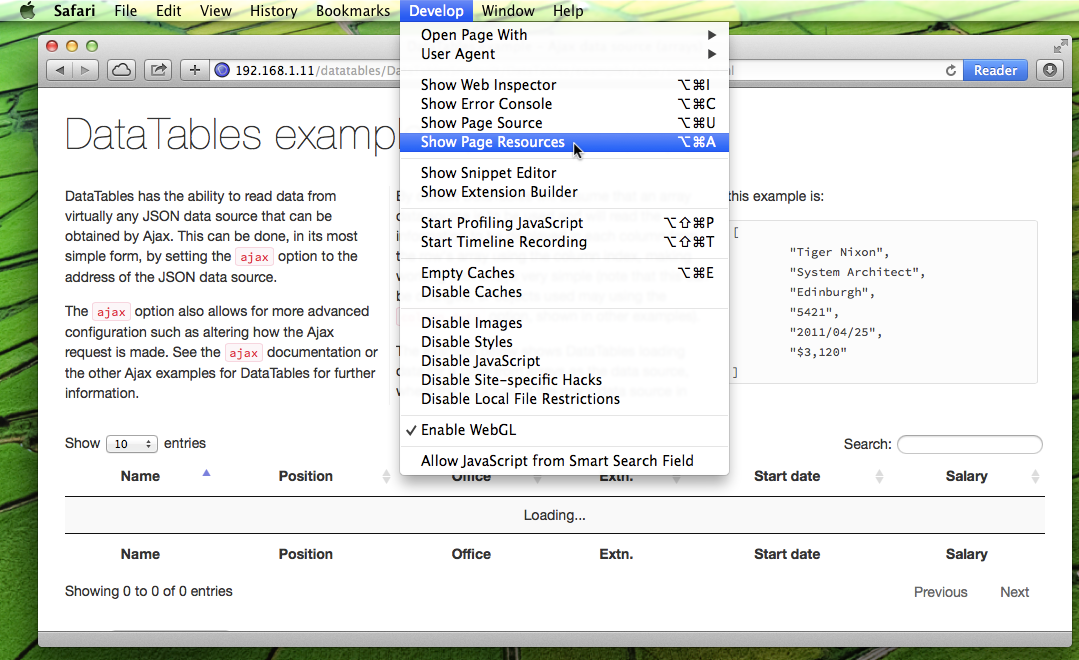
 3. 显示页面资源
3. 显示页面资源
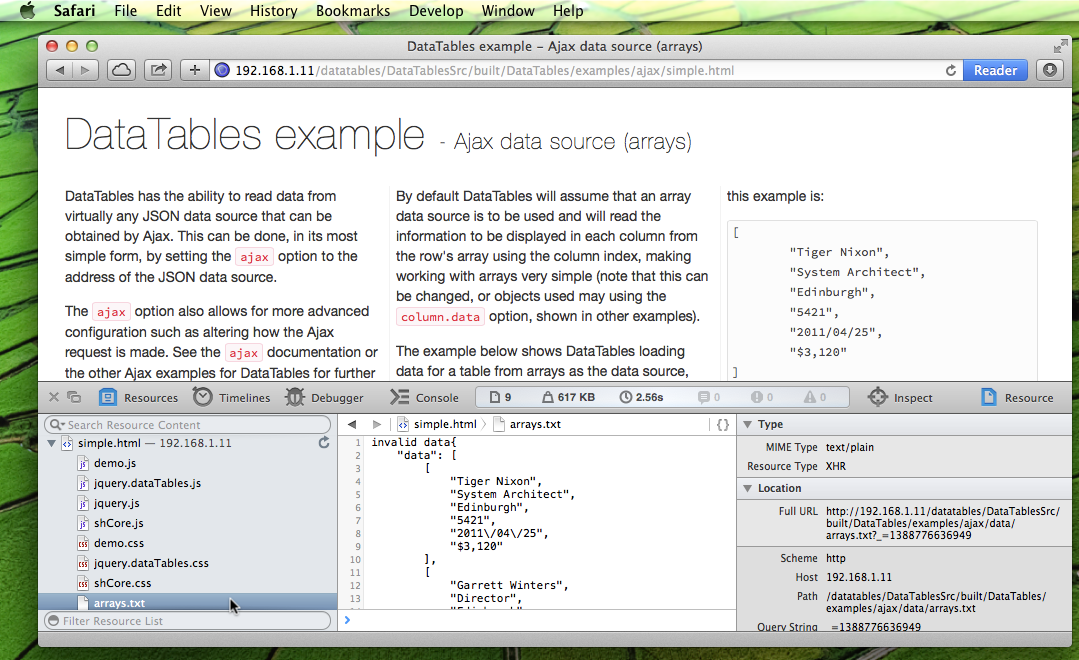
 4. Ajax 响应
4. Ajax 响应
- 默认情况下,Safari 隐藏其内置的开发人员工具。如果您在 Safari 中没有显示开发菜单,则需要启用它。如果显示了,请跳转到第 3 步。
- 打开 Safari 菜单,然后选择首选项...
- 在高级选项卡中启用开发者菜单
- 在首选项窗口中点击高级选项卡
- 选中在菜单栏中显示开发菜单选项
- 关闭首选项 - 现在将显示开发菜单
- 查看页面加载的资源
- 从开发菜单中选择显示页面资源选项。
- 开发人员控制台将显示在页面底部
- 重新加载页面以便 Safari 能够捕获所有网络请求
- Ajax 请求的详细信息已显示。
- Safari 将显示页面加载的所有资源(图像、脚本等)的列表。找到已向服务器发起的 Ajax 请求,然后单击。Safari 将显示该请求的详细信息。
- 请注意,在拥有大量资源的页面上,Safari 将按类型将资源分组成文件夹。如果在您的网站上发生这种情况,找“XHRs”文件夹以查看 Ajax 请求。
请注意,这些说明是使用 Safari 7 版本编写。较新版本可能会有略有不同的步骤。
Chrome
 1. 打开调试器
1. 打开调试器
 2. 显示控制台
2. 显示控制台
 3. 显示网络选项卡
3. 显示网络选项卡
 4. Ajax 响应
4. Ajax 响应
- 在 Chrome 中访问开发人员工具
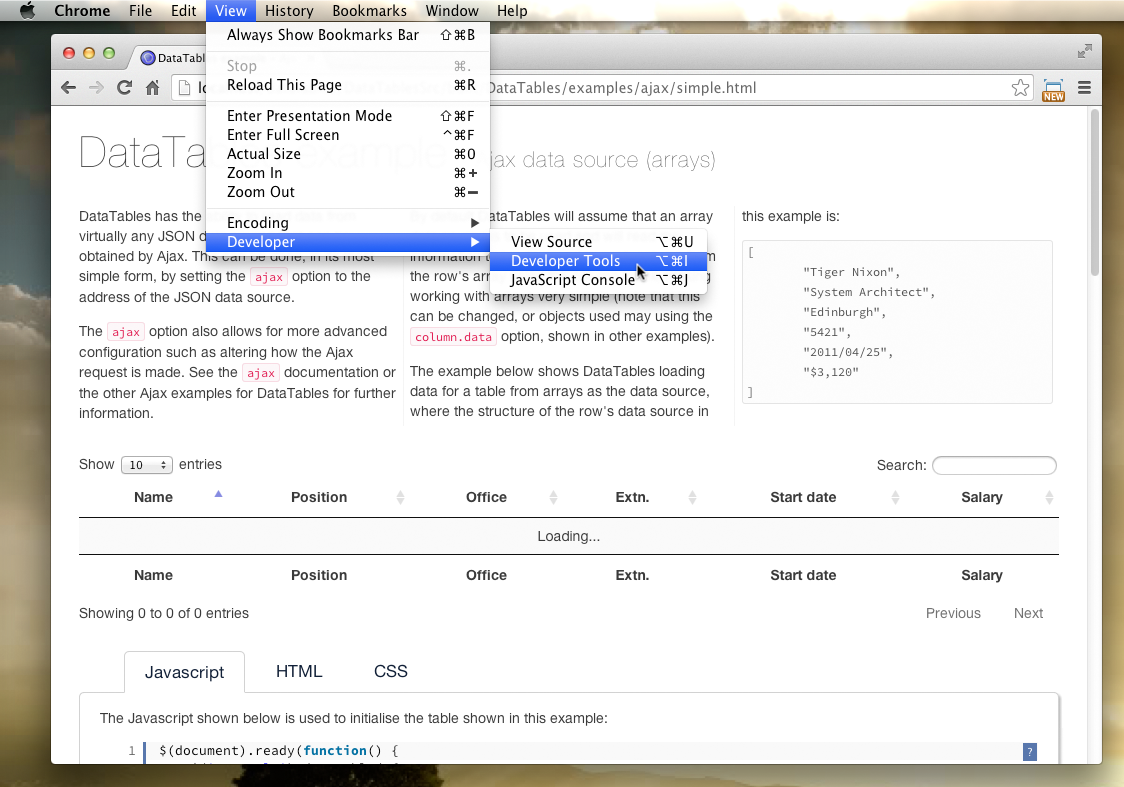
- Mac:访问查看 > 开发人员 > 开发人员工具菜单选项。
- Windows:单击 Chrome 菜单(地址栏右侧),然后选择工具 > 开发人员工具。
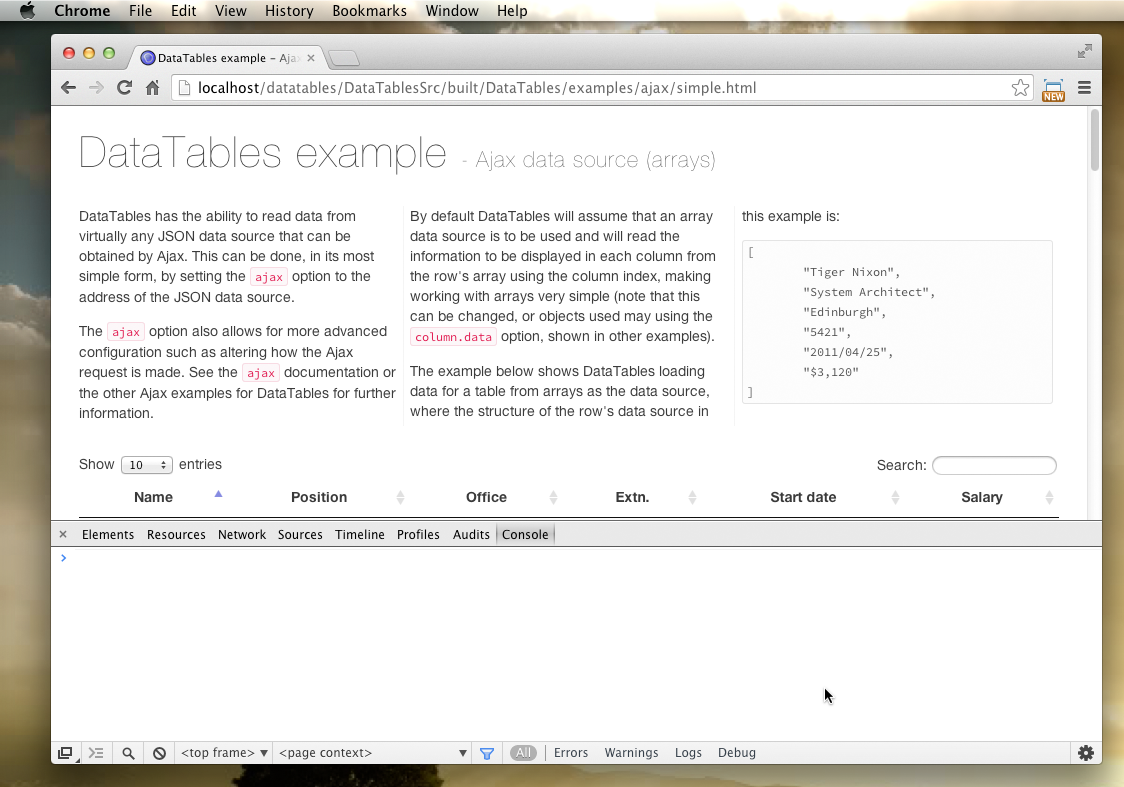
- 开发人员工具显示在当前浏览器窗口底部。Chrome 默认会显示 JavaScript 控制台。
- 单击网络选项卡以查看网络请求
- 刷新页面以允许 Chrome 捕获所有请求
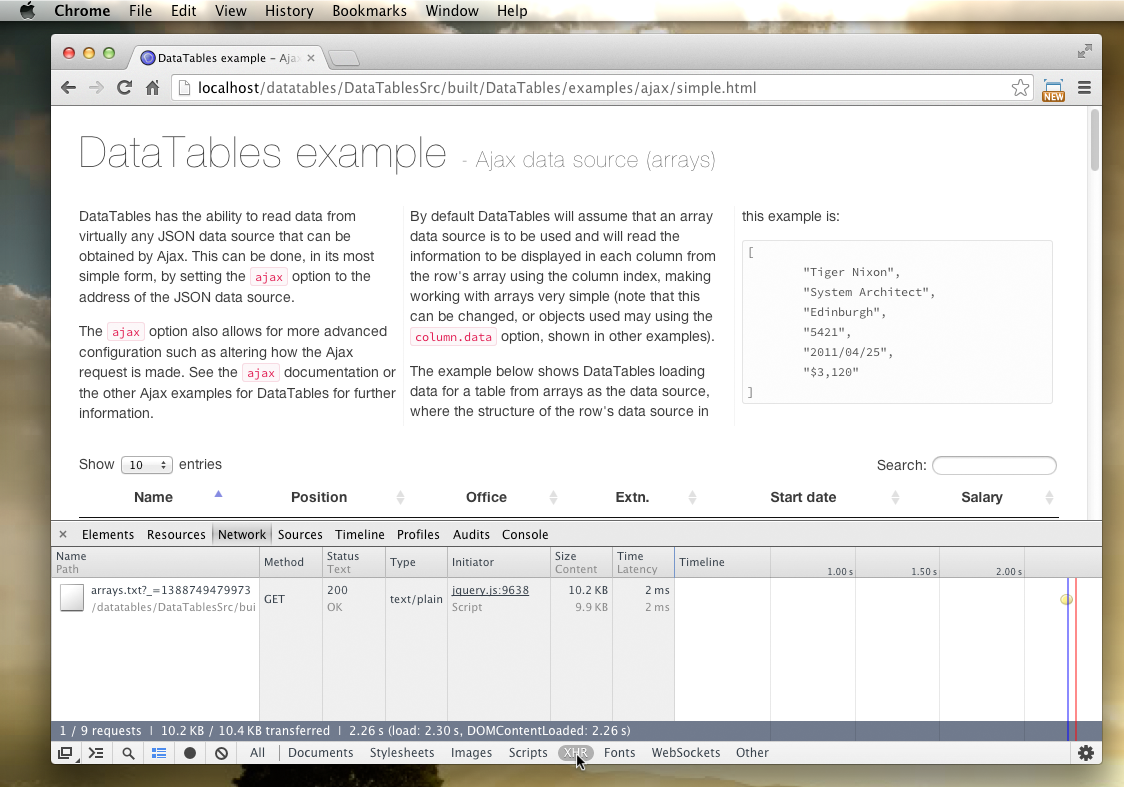
- 网络面板将显示 Chrome 为加载页面发出的所有请求。
- 单击窗口底部的XHR选项以将请求缩减为仅限 Ajax(XHR)请求。
- 双击由编辑器发出的 Ajax 请求
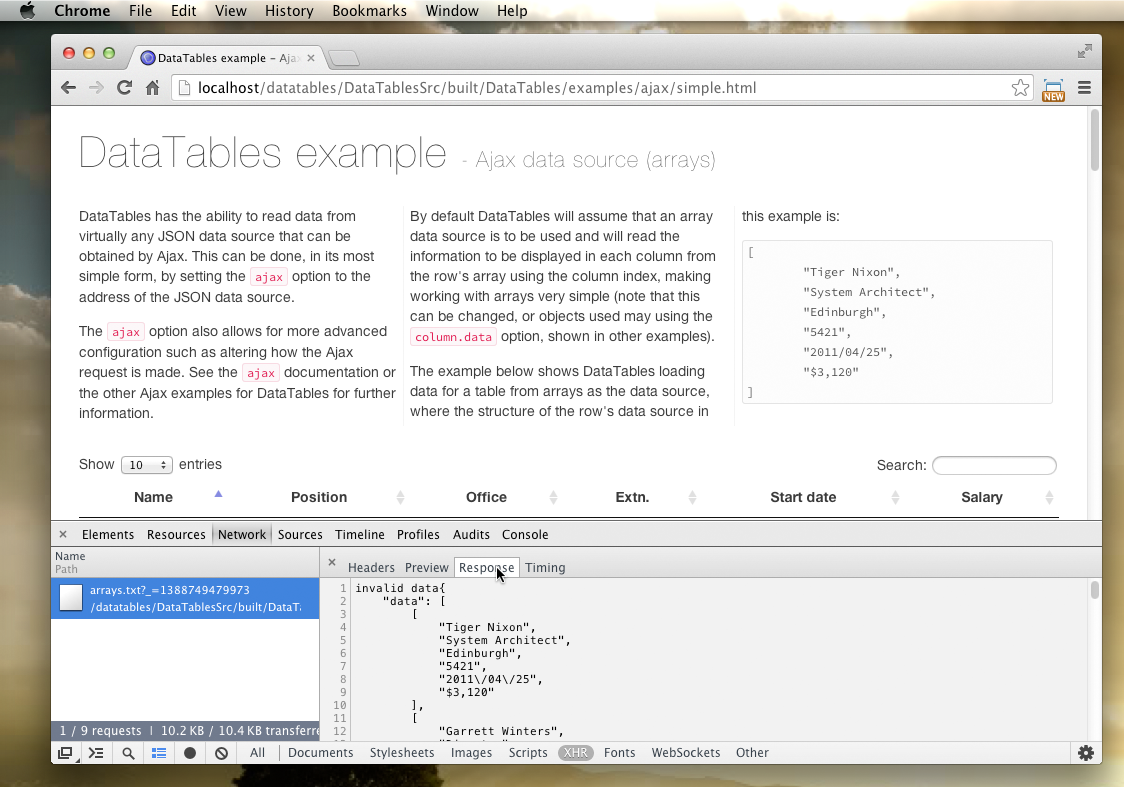
- Ajax 请求的详细信息已显示。
- 在 Ajax 视图中单击响应选项卡以查看从服务器返回的确切数据。这就是我们感兴趣的!
请注意,这些说明是使用 Chrome 31 Mac 版本编写。较新版本或不同平台的版本可能会有略有不同的步骤。
Firefox
 1. 打开调试器
1. 打开调试器
 2. 网络请求
2. 网络请求
 3. Ajax 请求
3. Ajax 请求
 4. Ajax 响应
4. Ajax 响应
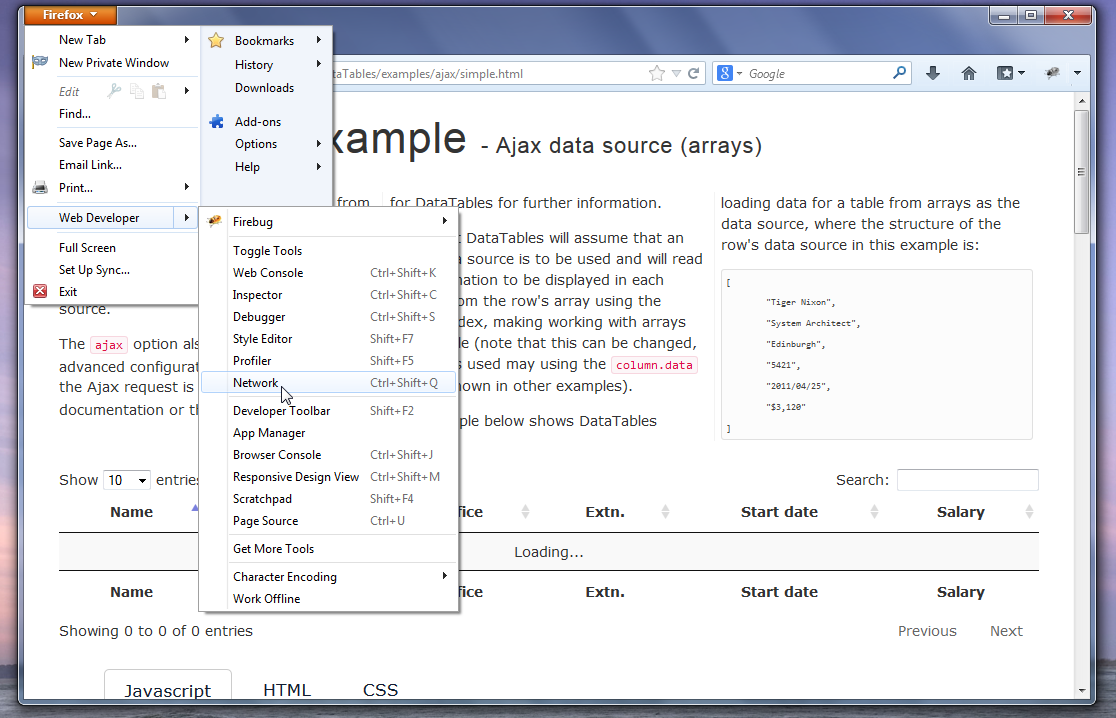
- 在 Firefox 中访问开发人员工具
- Mac:访问工具 > Web 开发人员 > 网络菜单选项。
- Windows:单击 Firefox 菜单(窗口左上角),然后选择Web 开发人员网络选项。
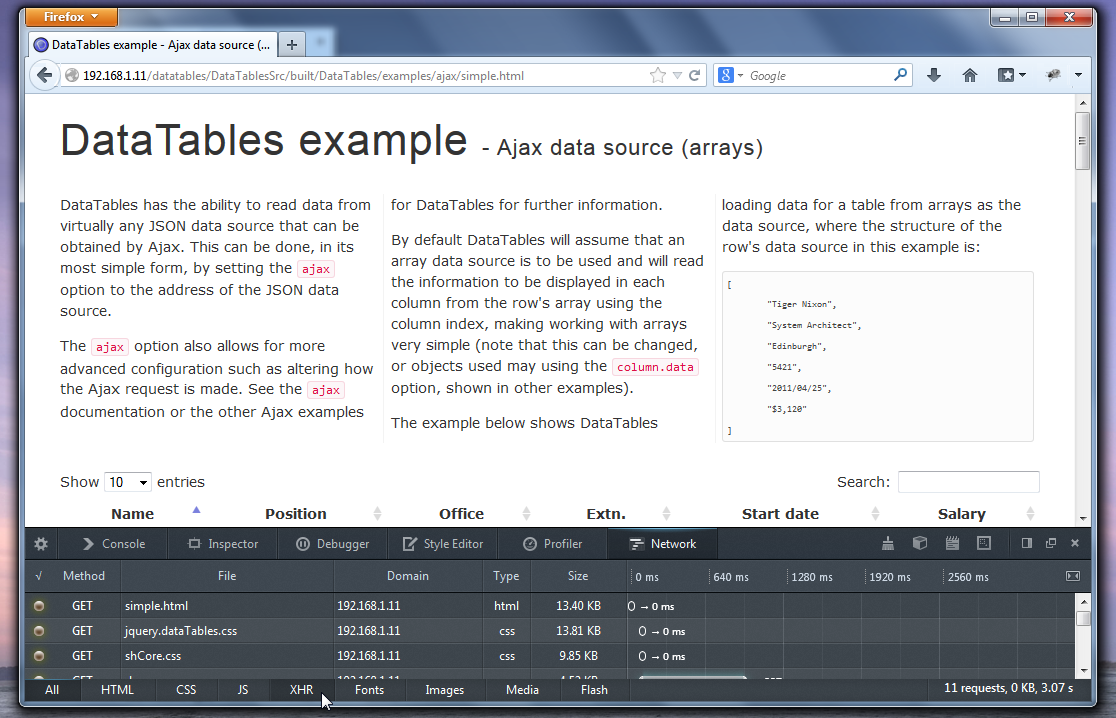
- 开发人员工具显示在当前浏览器窗口底部。
- 刷新页面以允许 Firefox 捕获所有请求
- 网络面板将显示 Firefox 为加载页面发出的所有请求。
- 单击窗口底部的XHR选项以将请求缩减为仅限 Ajax(XHR)请求。
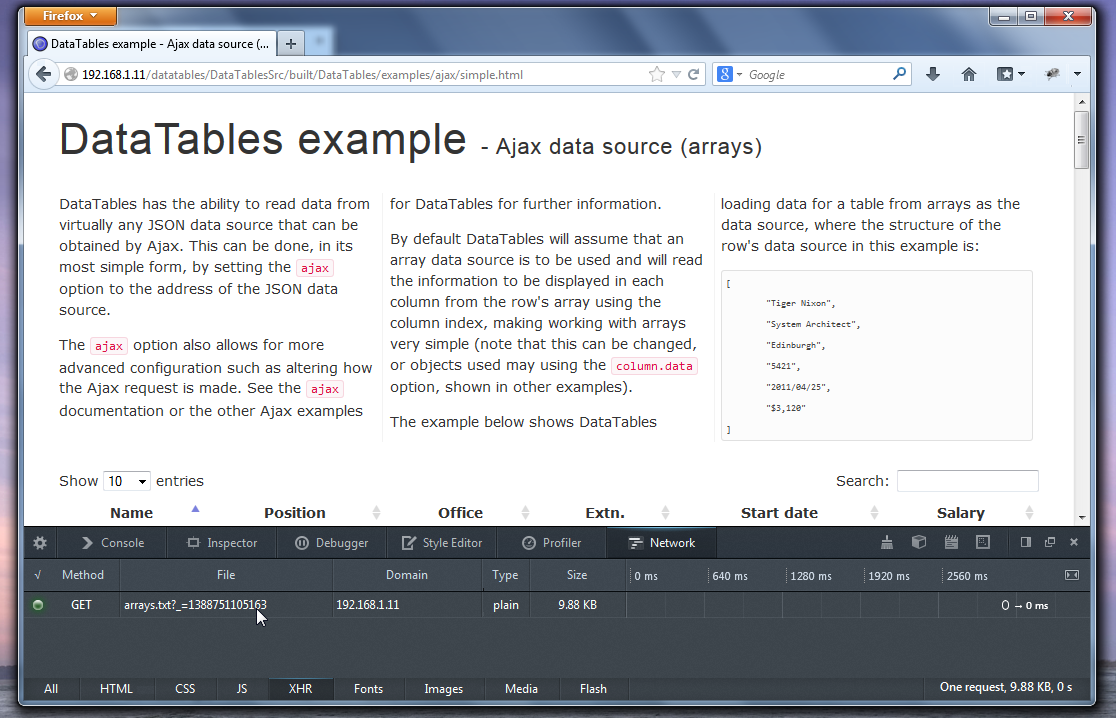
- 双击由编辑器发出的 Ajax 请求
- Ajax 请求的详细信息已显示。
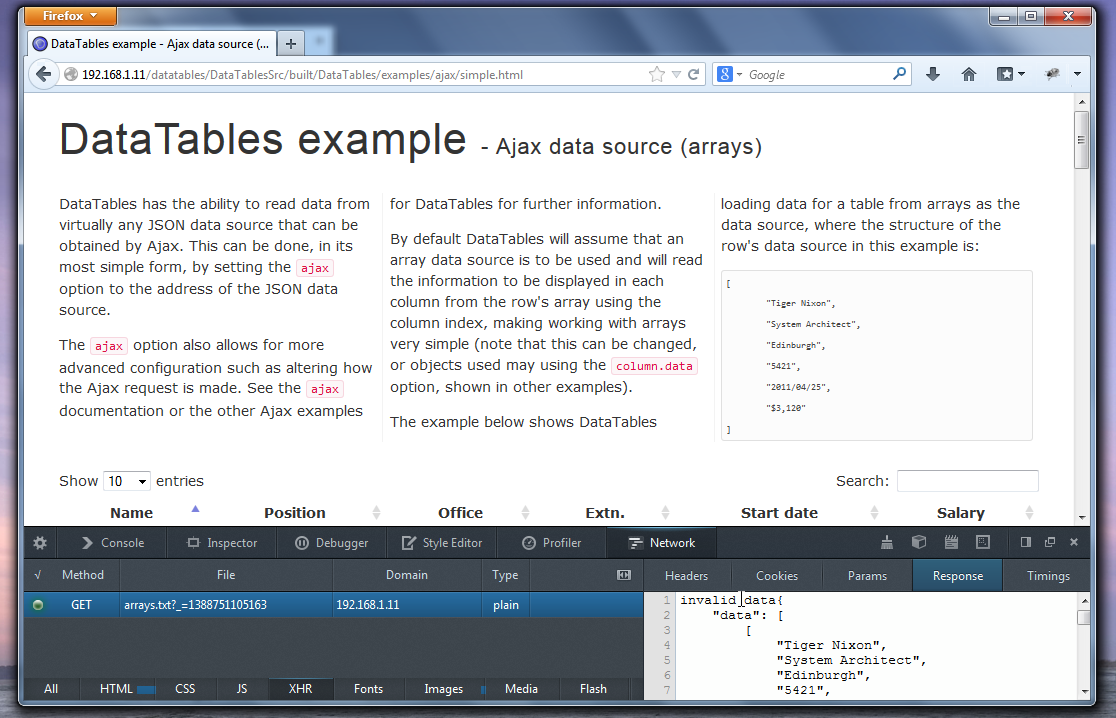
- 在 Ajax 视图中单击响应选项卡以查看从服务器返回的确切数据。这就是我们感兴趣的!
请注意,这些说明是使用 Firefox 26 Windows 版本编写。较新版本或不同平台的版本可能会有略有不同的步骤。
IE
 1. 打开调试器
1. 打开调试器
 2. 元素检查器
2. 元素检查器
 3. 显示网络标签页
3. 显示网络标签页
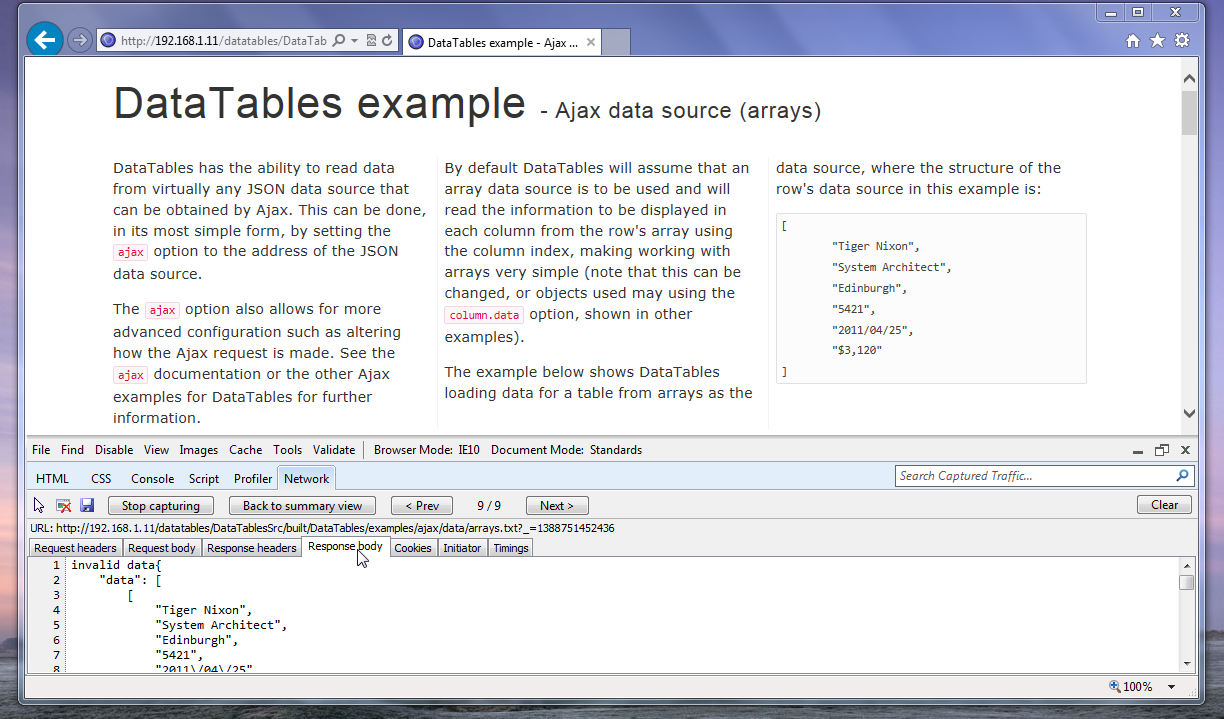
 4. Ajax 响应
4. Ajax 响应
 4. Ajax 响应
4. Ajax 响应
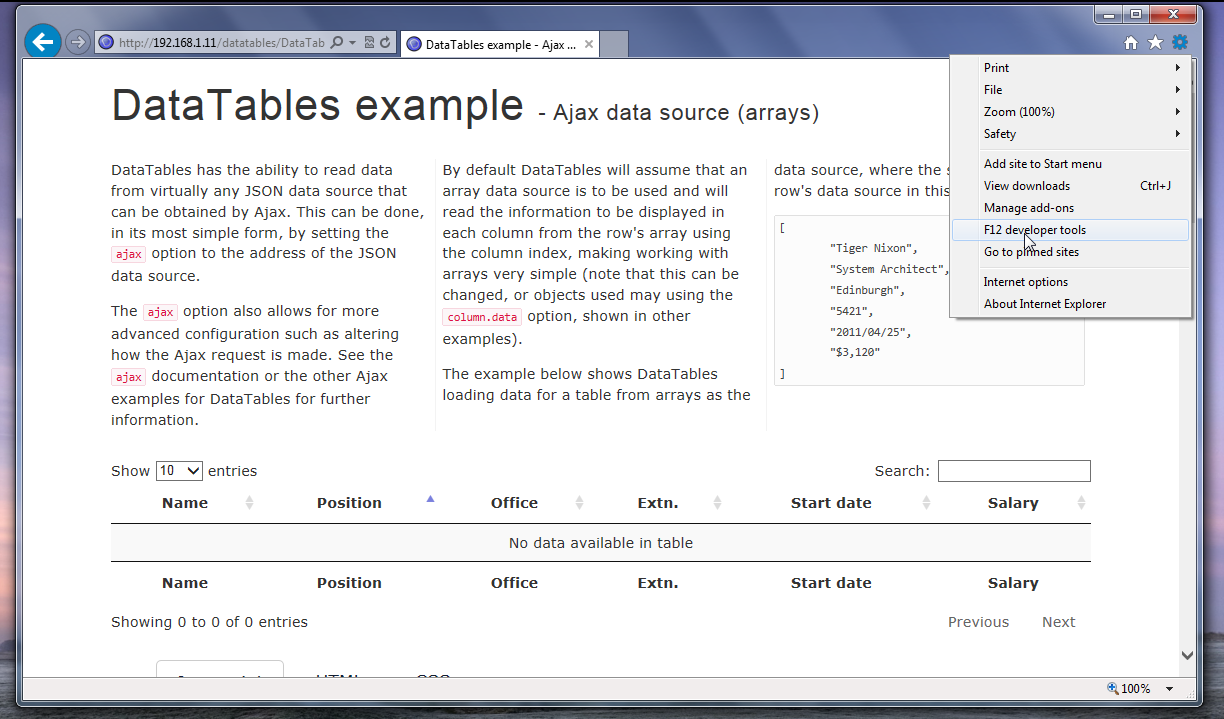
- 若要在 IE 中访问开发者工具,
- 请按 F12,或
- 单击工具菜单(右上角,一个齿轮形图标)并选择F12 开发者工具选项。
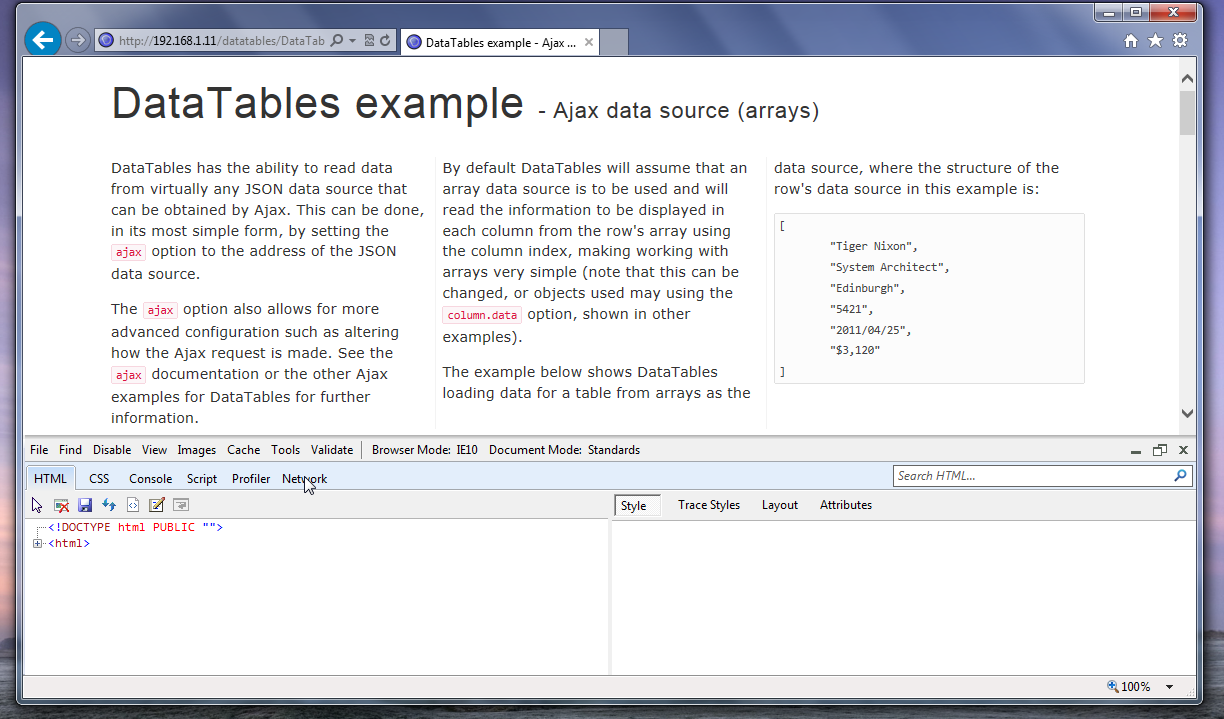
- 开发者工具将会显示在当前浏览器窗口的底部。IE 默认显示文档树。
- 单击网络选项卡以查看网络请求
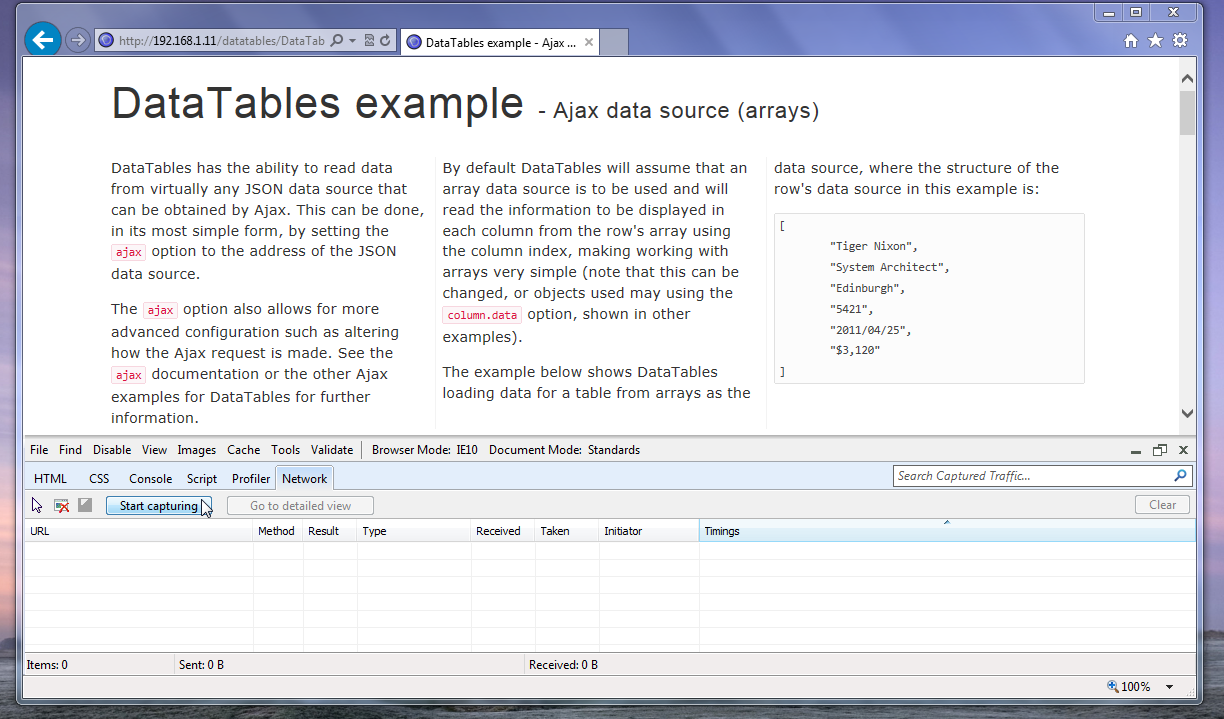
- IE 需要专门跟踪网络流量,这一点正是我们想要的。
- 单击开始捕获按钮来捕获网络请求
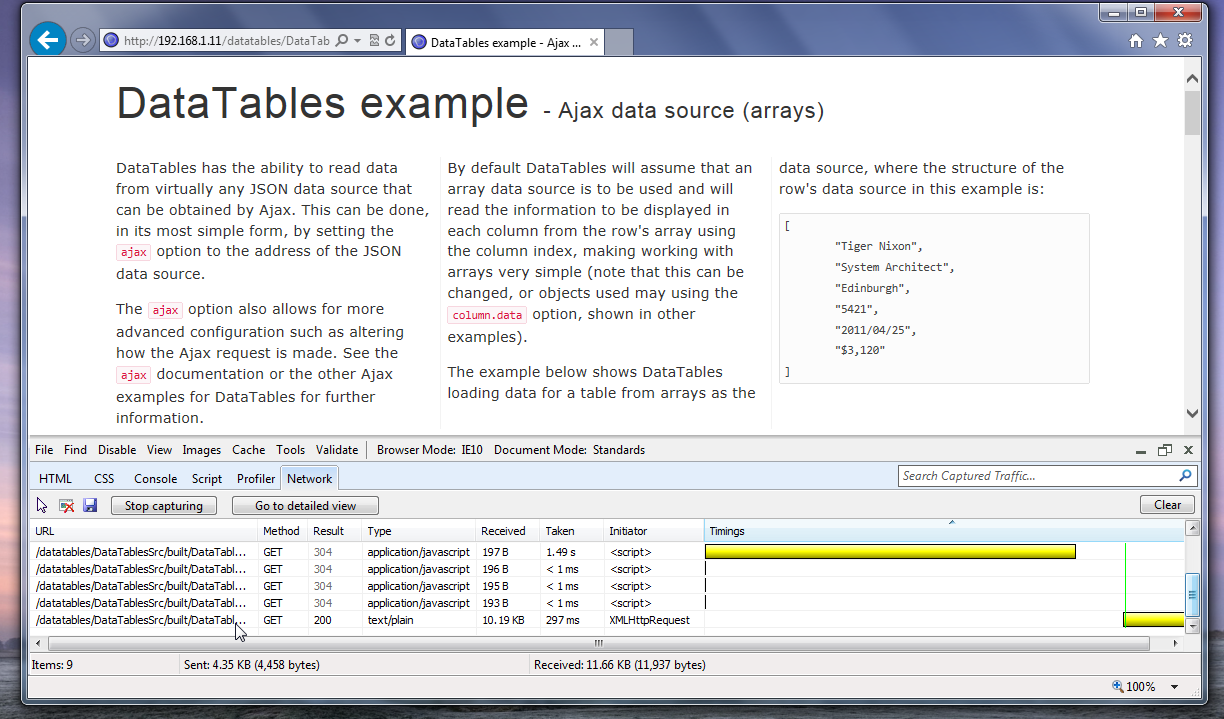
- 刷新页面,让 IE 捕获所有请求
- 网络面板将显示 IE 为加载页面所发出的所有请求。
- 双击编辑器发出的 Ajax 请求——该请求可能位于请求列表的底部或附近
- Ajax 请求的详细信息已显示。
- 在 Ajax 视图中单击响应内容标签页,以查看从服务器返回的确切数据。这就是我们感兴趣的!
请注意,这些说明是以 IE 10 作为所用版本编写的。较新版本的操作步骤可能略有不同。
Opera
 1. 打开调试器
1. 打开调试器
 2. 元素检查器
2. 元素检查器
 3. 显示网络标签页
3. 显示网络标签页
 4. Ajax 响应
4. Ajax 响应
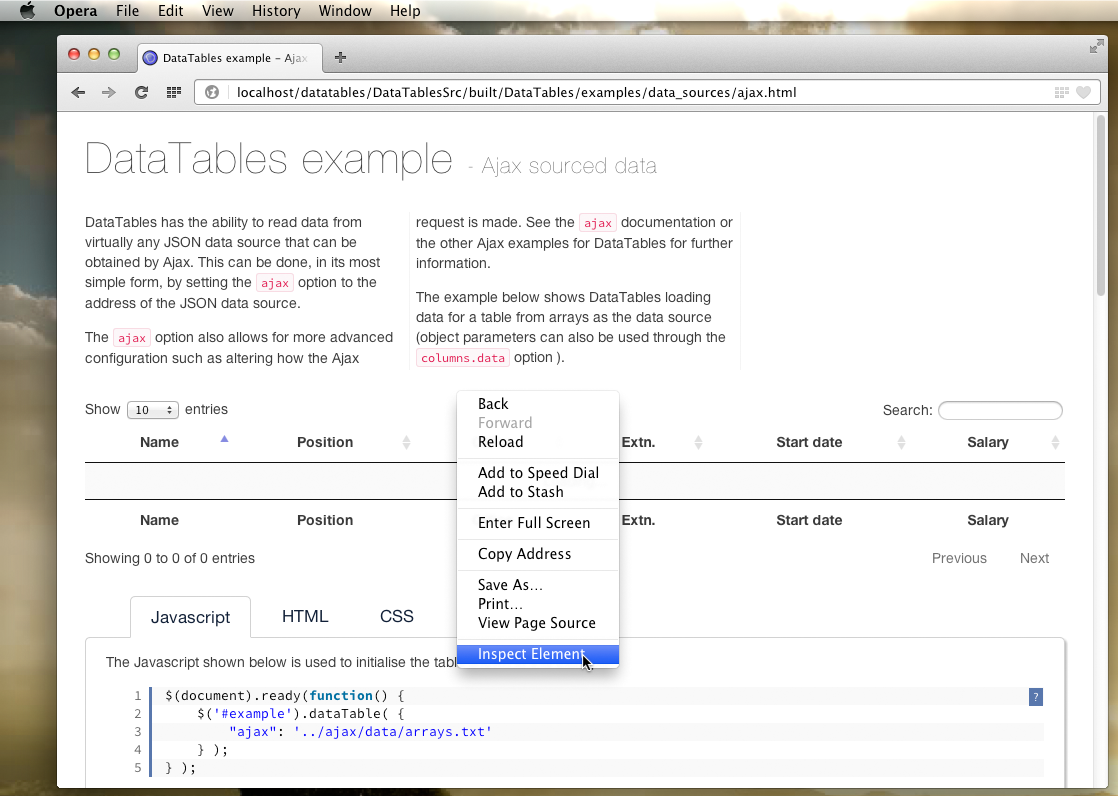
- 若要在 Opera 中访问开发者工具,
- Mac:右键单击或按住Ctrl键并单击该文档,然后选择检查元素选项。
- Windows:右键单击该文档,然后选择检查元素选项。
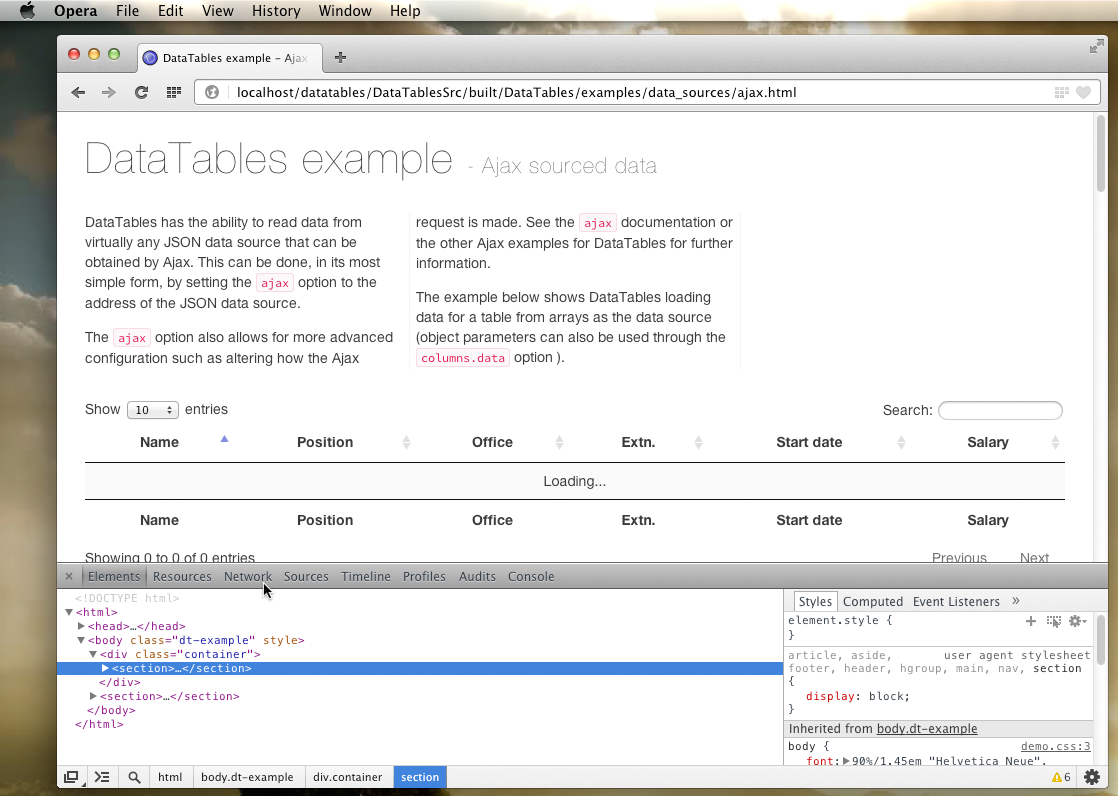
- 开发者工具将会显示在当前浏览器窗口的底部。Opera 将显示所单击元素的信息。
- 单击网络选项卡以查看网络请求
- 刷新页面,让 Opera 捕获所有请求
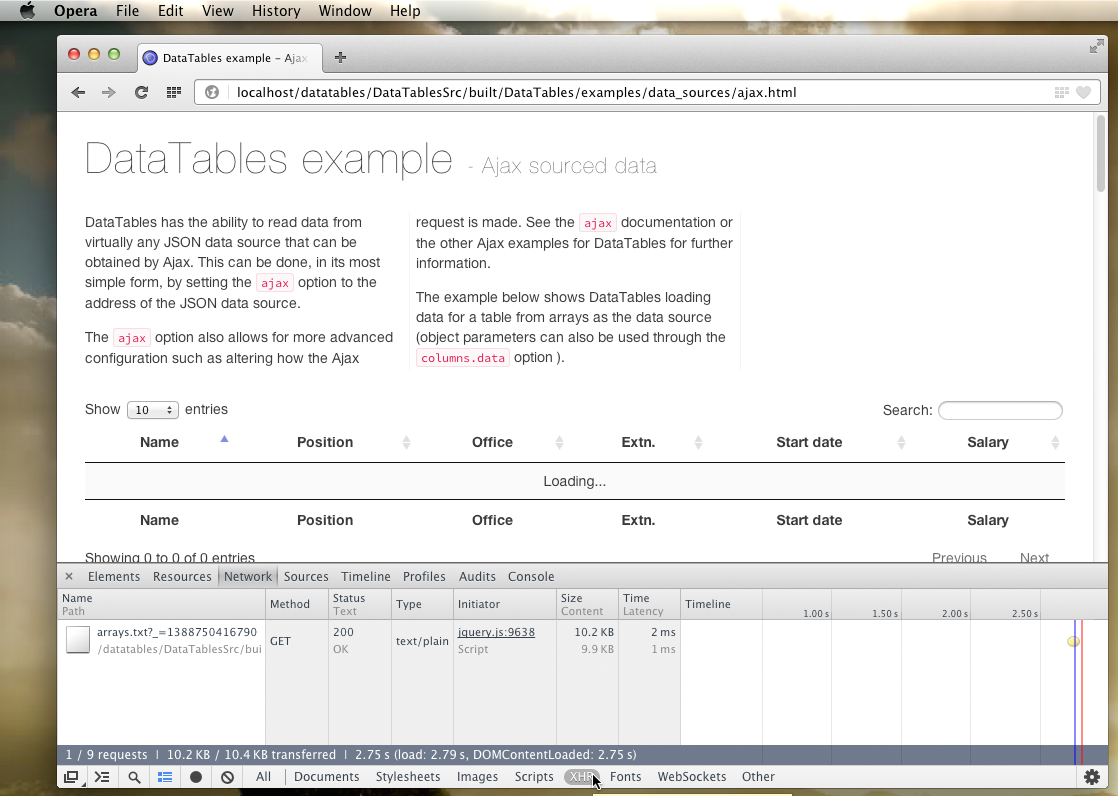
- 网络面板将显示 Opera 为加载页面所发出的所有请求。
- 单击窗口底部的XHR选项以将请求缩减为仅限 Ajax(XHR)请求。
- 双击由编辑器发出的 Ajax 请求
- Ajax 请求的详细信息已显示。
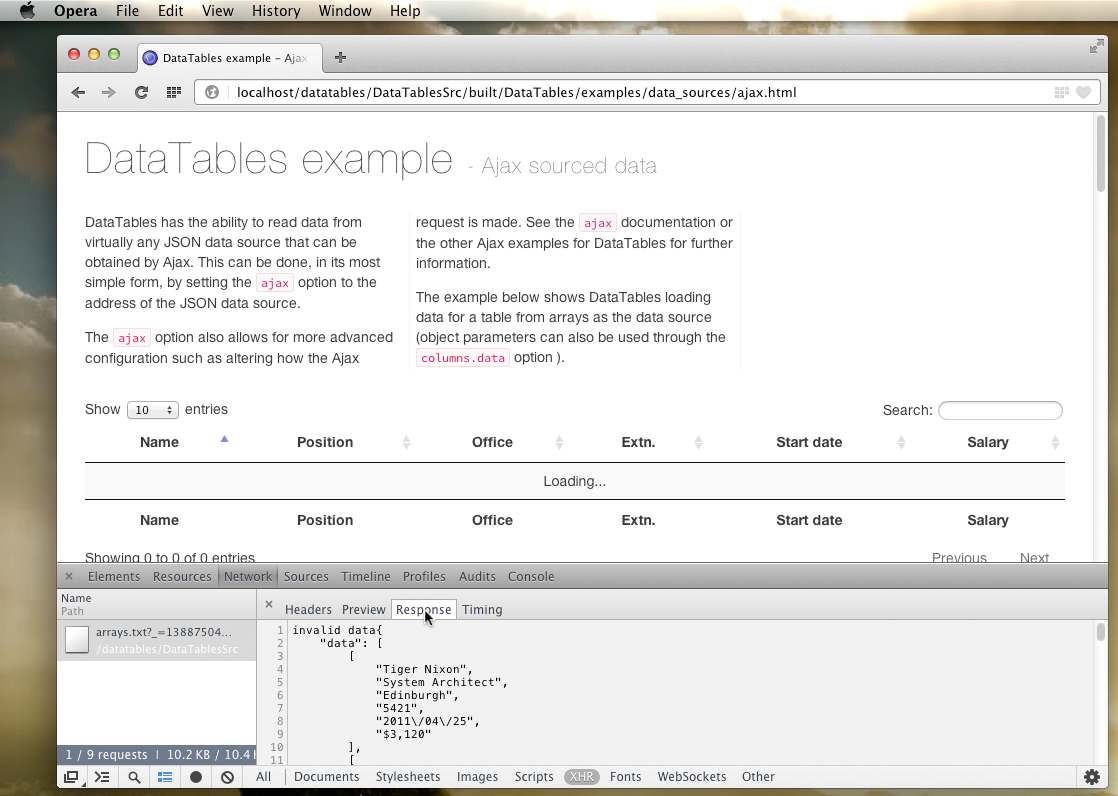
- 在 Ajax 视图中单击响应选项卡以查看从服务器返回的确切数据。这就是我们感兴趣的!
请注意,这些说明是以 Opera 18 Mac 作为所用版本编写的。较新版本或其他平台上的版本的操作步骤可能略有不同。
错误处理程序
使用 submitError 事件也可能很有用,当发生错误时编辑器会发出该事件。该事件会传递很多参数,对于诊断很有用
``js editor.on( 'submitError', function ( e, xhr, err, thrown, data ) { this.error( xhr.responseText ); } ); ```
解决办法
按照上述说明找到来自服务器的实际数据后,它将提供解决基本问题所需的信息。最常见的问题有
- 正在使用 PHP 5.2 或更早版本(编辑器 PHP 库需要 PHP 5.3 或更早版本)
- 代码中某处引入了一个语法错误
- 编辑器中存在一个错误导致 PHP 返回错误信息。
在任何支持请求中,请务必包含从服务器返回的数据,以便我们可以帮助解决错误。