OnTheClock 热爱 DataTables
在这里的 OnTheClock,我们运行一个在线员工时间跟踪系统。9000 多家小企业将他们的计时需求交给 OnTheClock。
问题
在我们的应用程序中,有很多数据表,比如经理和员工列表。OnTheClock 的客户每天使用这些列表数千次来管理它们的计时。我们多年来收到的一个热门请求是,对表格进行排序和筛选的功能,对于 OnTheClock 的客户,他们最想要的是员工列表。
OnTheClock 寻找解决方案
我们开始实现我们自己的 JavaScript 表格搜索和筛选功能,但很快意识到那里一定有一个工具适合我们。经过一番搜索和同事的一些推荐,我们决定尝试 DataTables。
DataTables 来救场
我们下载了 DataTables 的默认软件包,然后复制 CSS 和 JS 文件到我们的项目中。接下来,我们添加了引用至 2 个文件 - datatables.min.js & datatables.min.css。最后一步是初始化我们的员工表...
$('#tblEmployeeList').DataTable();
瞬间我们有了排序和筛选功能!太棒了!
如此之多的选项
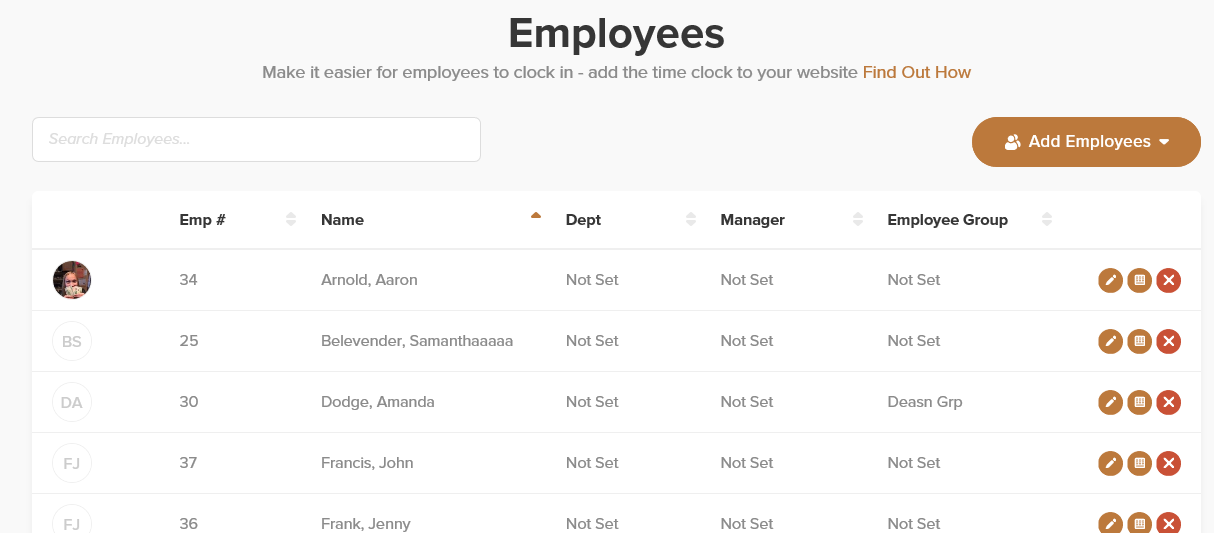
虽然基本功能很棒,但我们调查了比如 stateSave 和仅允许某些列可排序的这些高级功能。这是最终结果...

OnTheClock 客户回应
在我们添加了 DataTables 后,我们的客户更加喜欢我们了。我们收到的反馈很棒,通过查看点击数据,我们能看到人们绝对在使用过滤器和排序功能。
OnTheClock 下一步
下一步将是,在网站的更多地方加入 DataTables。使用频率最高的页面是我们的计时卡页面,在这里,客户查看并更正员工的工作时间。很有可能计时卡页面将成为 DataTables 的下一个实施。此后,我们会继续加入到其他的表格展示列表。
向 DataTables 致敬,你让对于数千个用户来说的 OnTheClock 更容易且更快速!