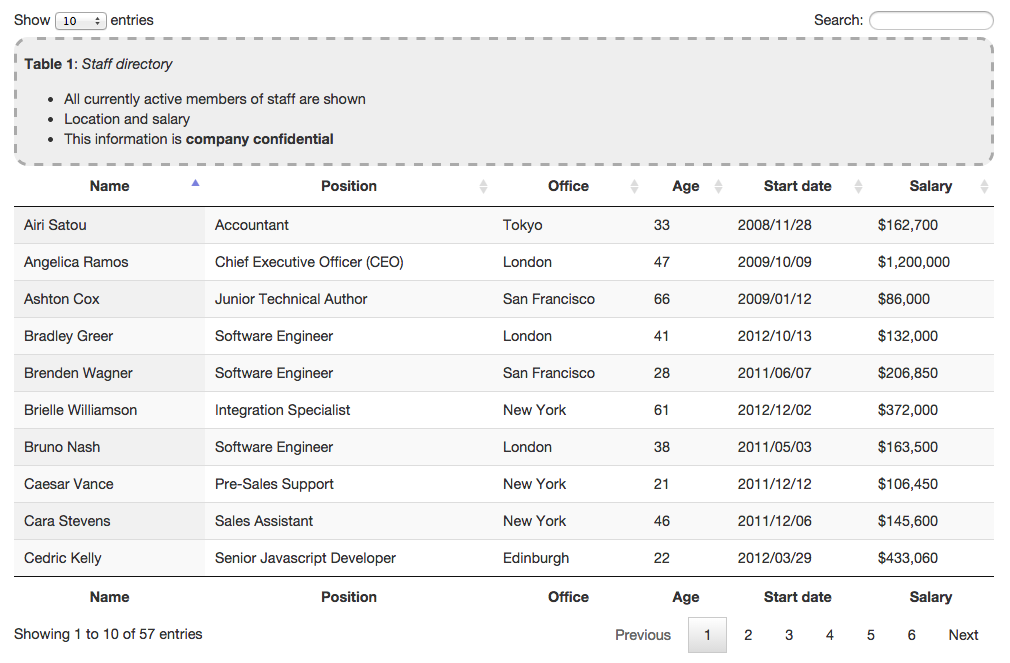
表格标题
HTML 规范中有很多未被充分利用或低估的标签,但其中一个对于表格显示来说尤为引人注目,它就是 caption 标签。
这种鲜为人知的元素提供了一种用信息来标记表格的功能,这种信息可以提供表格中显示的数据的摘要。一个例子可能是内部系统中的“员工数据库”,或者新闻文章中的“2013-2014 年学校成绩”。
caption 元素为文档中的表格提供了上下文,本文将探讨如何在一张完全支持标题的 DataTable 中使用和设置该元素的样式。
Caption 标签规范
HTML 规范将 caption 定义为一种流程内容元素,它基本上是一个在渲染的 HTML 中占据空间的元素。此外,CSS 2.1 定义了此元素的 display 属性为 table-caption,其效果是使这个元素成为一个 块级元素。为了简单起见,可以将其视为我们所熟悉的 div。
caption 元素是可选的,但是如果使用,它必须是其所属 table 的第一个子元素。每个表格只能使用一个 caption 元素,但它可以包含除表格之外的任何其他流程元素。例如,你可以使用 p 或 h[1-9] 为标题中的信息添加额外的语义意义。在大多数情况下,仅使用一个简单的文本字符串就已足够,毕竟,其作用只是为表格提供上下文!
可视化布局
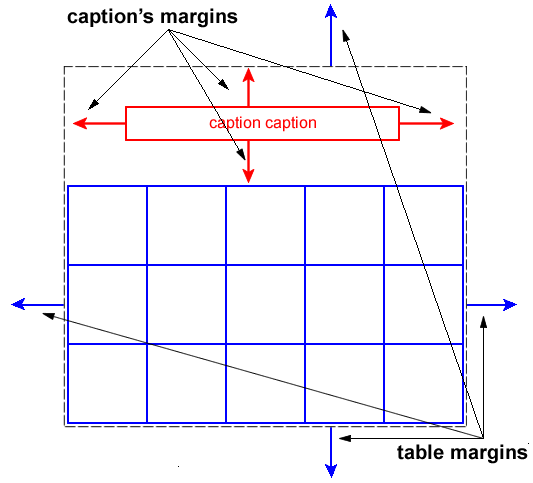
在页面布局中,caption 标签令人感兴趣的地方在于它如何影响添加了它的表格:标题实际上是 table 的块布局中的内部部分。来自 HTML 规范 的这张图片形象地说明了这一点

模糊部分是 table,而且如果没有标题标签,这张图片将是这张表格的范围。有了标题标签,table 的容器框就会有效地扩展以包括标题。这在 CSS 布局中多少有点反常,因为子元素(caption)是在容器元素(table)的外部进行可视绘制的。
尽管 caption 有效位于表容器中,但表不会自动对其应用背景颜色或边框的样式 - 即应用于表的边框不包括标题 - 需要为此添加其他样式。
标题位置
上图立刻引发了一个问题 - 我可以将标题放在表的一个不同的侧面吗?是的,但位置只能更改为位于表的下方。这是使用 CSS caption-side 选项完成的。它可以采用 top(默认)或 bottom 的值。
Firefox 还具有将 left 和 right 用于 caption-side 的值并按预期呈现的选项,但 IE、Webkit(Safari)和 Blink(Chrome、Opera)浏览器不提供此选项,因为它不是 CSS 规范的一部分。
样式
caption 元素可以使用 CSS 准确地设置样式,就像任何其他 HTML 元素一样。只需使用选择器 caption {}或其任何派生即可。由于它是块级元素,你可以添加边框、背景图像、文本对齐等。
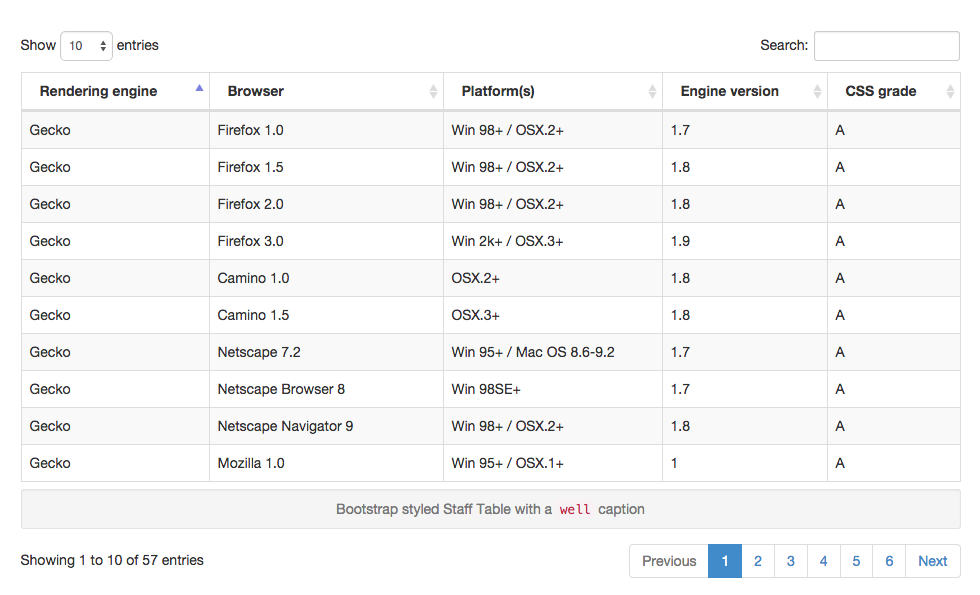
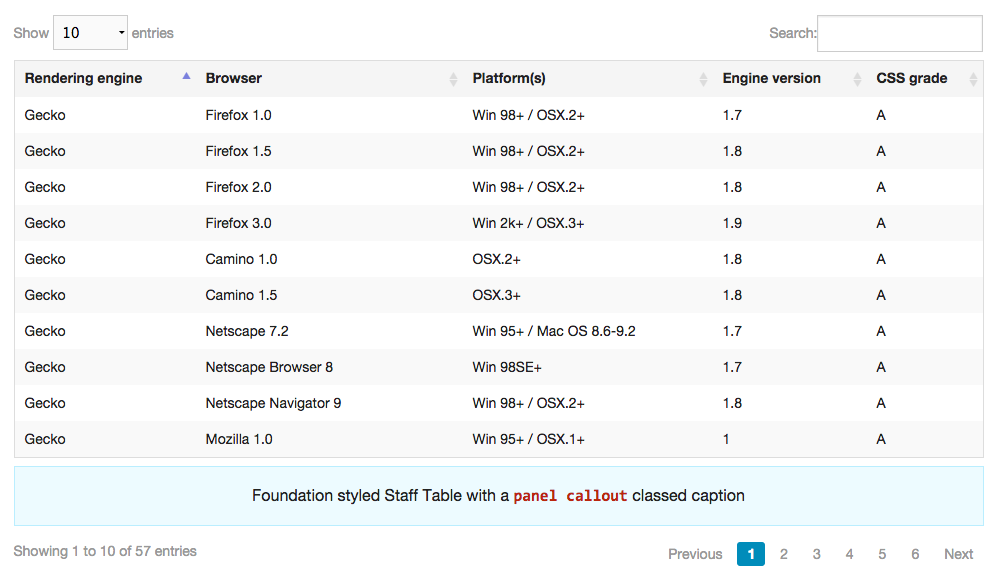
下图展示了一些标题标记样式的示例,单击图像以放大。
标题与数据表
DataTables 完全支持 caption 元素,并且我会鼓励在适当的情况下使用它为表添加上下文。
在 DataTables 内部,caption 标记支持最具挑战性的方面是在启用滚动 (scrollX / scrollY) 之后,因为 DataTables 不得不将宿主表分割成三个部分 - 页眉、主体和页脚(如果存在)。因此,必须将标题附加到页眉或页脚才能正确对其进行定位。此外,如果不存在页脚,则必须创建一个页脚,否则标题如果附加到主体部分,它将出现在可滚动内容的底部。
带有标题的示例表
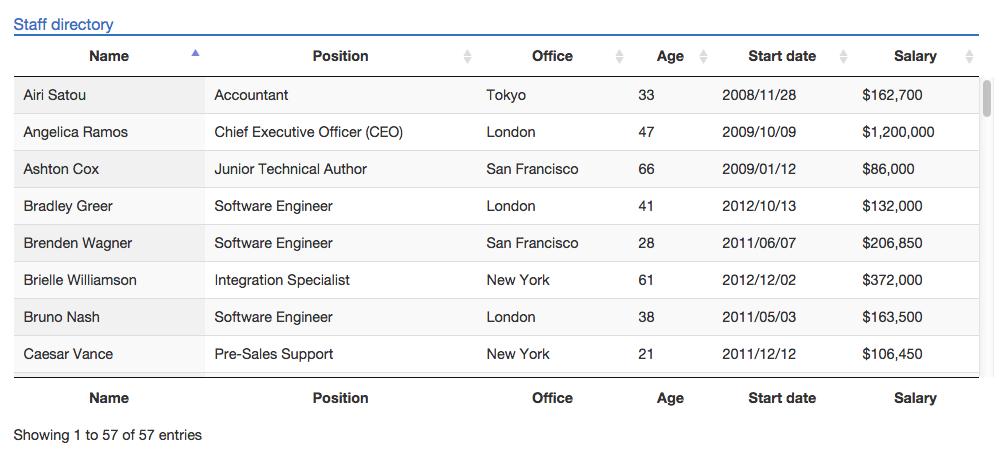
这是一个简单的示例,展示了带有附加 caption 的 DataTable。
| 姓名 | 职位 | 办公室 | 分机号 |
|---|
如果你有哪些关于如何在表中使用标题的有趣示例,请通过 论坛 告诉我们!
 滚动和标题顶部
滚动和标题顶部

 标题中的 HTML (
标题中的 HTML (