推出手动滚动
作为 DataTables 1.8 版本的一部分,新的插件“Scroller”作为下载包的一部分推出。Scroller 是 DataTables 的虚拟滚动实现,它生成一个垂直滚动的表格,滚动表格的全高,但只绘制对可见显示必要的内容,从而极大提升了性能。这个插件不仅为 DataTables 带来了性能提升,还为用户提供了新的互动方式,使得大型数据集可以进行全面滚动。这对于 DataTables 而言相当令人振奋。
Scroller 的基本目标是实现垂直滚动的表格,表格的滚动条直接显示出完整数据集中的可见数据位置。当然,这已经可以通过 DataTables 实现,如下面 y 轴滚动 示例中所示,但是此方法要求在 DOM 中创建并绘制每一行。考虑数千行数据,这会占用许多浏览器的 JavaScript 引擎。内置于 DataTables 中的一个可能的解决方案是无限滚动(更新 - 在 v1.10 中已移除),但滚动条不能准确显示完整数据集。因此,Scroller 应运而生,它提供了主要目标,同时利用 DataTables 1.8 中的新功能来维持表格性能。
下面展示了一个从 Ajax 来源加载 2 500 行的 DataTable 示例
Scroller 的开发得到了 John Wiley & Sons, Inc. 的赞助 - 对于他们对 DataTables 项目的支持,我们非常感谢!
工作原理
有三个关键领域共同作用使 Scroller 能够发挥作用。它们分别为:
- 强制滚动
- 滚动位置和绘制
- 延迟渲染
强制滚动
我们希望 Scroller 做的第一件事是强制 DataTables 滚动元素滚动整个表格的高度。当然,并非所有行都会绘制,但是最终用户不必知道这一点 - 他们通过视口查看表格,而视口正在动态地重新绘制和重新定位(将在下一部分讨论)。滚动的长度可以通过行数 * 行高度轻松获得。
有了此信息,我们就可以在 DataTables 滚动元素中插入一个 <div>,并将它的高度设置为强制滚动与绘制了完整表格时使用的滚动匹配。在每次绘制表格时,都会根据需要重新计算并调整此高度,因此当过滤表格或在表格中添加/删除数据时,它将维持正确的滚动比例。
请注意这里 Scroller 有一个限制,它假定所有行的高度都相同。这允许在不预先绘制所有行的情况下实时进行位置计算。因此,必须采取步骤来确保每行的确与所有其他行等高。如果您知道您的数据不会自动换行,那么非常好;如果可能,可以考虑添加
```css th, td { white-space: nowrap; }
还是包裹在某个 <div> 中,并在这些元素上设置 overflow: hidden;。如果所有行的高度并不相同,滚动条不会“断开”,但是行高度计算会略有偏差,导致用户在滚动表格时可能会出现卡顿。
滚动位置和绘制
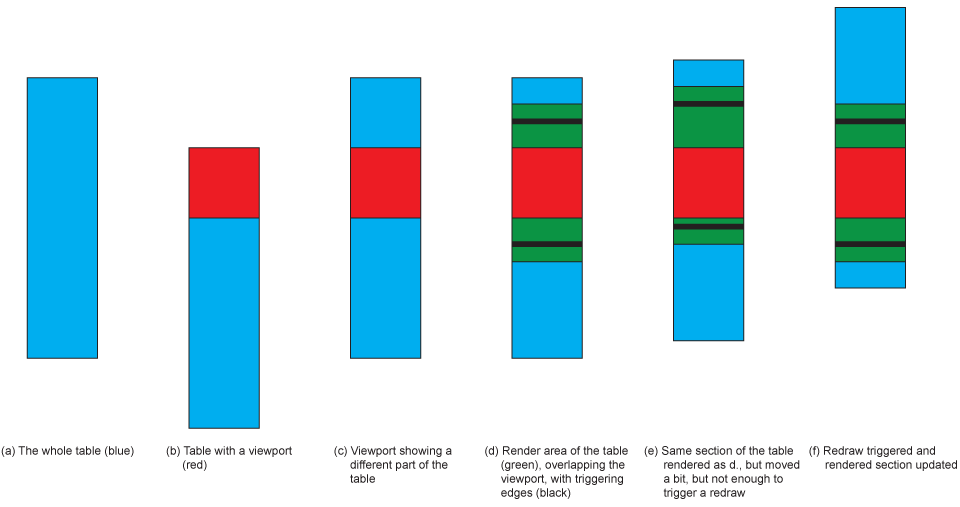
由于 DataTables 使用 <table> 标记来构建和显示表格数据,因此显示中的信息必须是连续的,也就是说,我们不能只绘制行 1、10 和 100,我们必须绘制行 1、2、3...因此,为了实现我们想要的效果,我们可以做的是改变表格在视口中的位置。在下面的图中,概念上的完整表格在 (a) 中说明。表格的可见部分是通过视口看到的,以红色 (b) 显示。从中我们可以很容易地看到,表格中哪些部分在视口中可见可以通过简单地更改表格位置 (c) 来改变。
为了给最终用户提供流畅的体验,我们不想只绘制表格的可见部分,因为我们随后需要为每个滚动事件重新绘制它,从而占用处理器时间。为了解决这个问题,Scroller 将绘制表格超过滚动开始和结束点 (d),并且只有当滚动接近呈现数据的边缘 (e) 和 (f) 时才重新绘制表格。

使用此方法,Scroller 可以计算表格中任何行的确切位置,并根据需要重新放置表格以显示该行。表格的绘制由 DataTables API 控制;只需设置绘制起点,并绘制可见区域所需的 3 倍行数(即滚动缓冲区前后和可见数据)。Scroller 提供了 许多 API 方法和参数 来提供有关表格的信息并控制其显示。
延迟呈现
延迟呈现是 DataTables 1.8 中的 新功能,它指 TR 和 TD 节点直到在屏幕上实际需要显示时才会创建。虽然创建每个单独元素所花费的时间并不长,但这确实需要一定的时间,并且当你考虑一个有 2'500 行和 5 列的表格有 12'500 个 TD 单元格需要创建时,显而易见的是同时创建它们将花费大量的时间,随着更多行的添加,这一点变得更加明显。延迟呈现通过将呈现分解为仅在需要时进行所需的行,巧妙地绕过了这个问题。可以使用表格中的 bDeferRender 初始化选项启用此功能。
数据源
Scroller 将与 DataTables 支持的任何数据源 一起使用。当与 DOM 数据源一起使用时,DataTables 的延迟呈现选项将不会对性能产生影响(因为浏览器已经创建了元素),因此建议在大型表格中使用其他选项以获得最快的速度。借助服务器端处理,Scroller 仅当最终用户停止滚动时才会请求服务器更新 - 这阻止了你自己的服务器端 DDoSing 服务器,它会对绘制信息发出太多请求!
结论
我们在此处看到了 DataTables 的一个新插件,该插件引入了虚拟滚动,为大型数据集提供了滚动 DataTable 中新的动态特性。虽然必须考虑表中行的高度,但在您正在寻找一张大型滚动表时,使用 Scroller 与 DataTables 1.8 的好处比以前的方法显著。
和往常一样,论坛中有这则帖子的评论和讨论主题。